Hôm trước mình viết gần xong bài này rồi nhưng sau đó một cú click chuột vô tình đã xóa đi toàn bộ công sức và dĩ nhiên là cả nội dung bài viết…Đen quá, buồn mất mấy ngày nên giờ mới ngồi viết lại phần cuối mọi người ạ. Những bạn đã ngồi chờ đợi cho phần này cho mình gửi lời xin lỗi nhé !
Bài viết này nằm trong loạt 3 bài viết về Google Tag Manager của mình từ cơ bản đến nâng cao nên nếu bạn chưa hề sử dụng hay trải nghiệm về Google Tag Manager, hãy đọc những bài viết hướng dẫn cài đặt Google Tag Manager, Hướng dẫn theo dõi sự kiện trên website với Tag Manager trước.
Bên cạnh đó, bài viết này cũng chuyên sâu dành cho các chỉ số nâng cao liên quan đến thương mại điện tử, do đó có thể không thích hợp với một số website ở các lĩnh vực khác. Tuy nhiên, với nền tảng kiến thức từ serial 3 bài viết này, mình nghĩ là sẽ rất giúp ích cho các bạn trong việc theo dõi các chỉ số tùy biến theo yêu cầu riêng của mình.
Bài này cũng thích hợp cho các bạn biết code …sơ sơ nên mình cũng chống chỉ định các bạn nghịch dại.
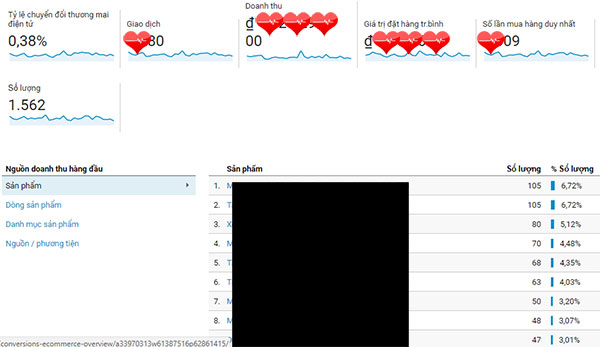
Sau khi thực hiện, Google Analytics sẽ nhận được các chỉ số thương mại điện tử tương tự như thế này:
Phụ mục
Bật tính năng thương mại điện tử trong Google Analytics
Mặc định các dữ liệu được Google Analytics không bao gồm các dữ liệu thương mại điện tử trên website. Điều này là không thực sự cần thiết nếu như website của bạn không có hoạt động kinh doanh và cần phải theo dõi các số liệu như tỉ lệ chuyển đổi đơn hàng (ROI), hiệu suất sản phẩm, hiệu suất bán hàng, tỉ lệ khách từ bỏ, tỉ lệ khách tiến hành thanh toán, chi phí thu hút khách hàng, doanh thu trên mỗi khách hàng…
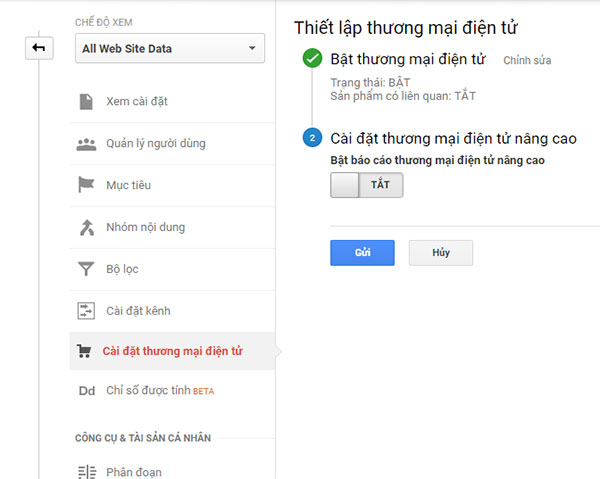
Và nếu bạn đang vận hành một website bán hàng, để Google Analytics cung cấp cho bạn các số liệu cực kì quan trọng đó, bạn cần bật nó lên bằng cách truy cập vào Admin -> Tài Khoản -> Thuộc tính Chế độ xem -> Cài đặt thương mại điện tử sau đó tiến hành bật tính năng thương mại điện tử trong Google Analytics như trong hình dưới đây.
Lúc này Google Analytics mới chấp nhân việc ghi nhận các số liệu thương mại điện tử của bạn.
Ecommerce Tracking Code
Để có thể chuyển dữ liệu thương mại điện tử mỗi khi có khách hàng đặt hàng vào website, bạn cần “push” thêm một lớp dữ liệu (data layer) vào mã GTM trên website. Điều này sẽ giúp cho lớp dữ liệu mới của bạn được gửi kèm theo mỗi khi GTM được tải lên và ghi nhận vào Google Analytics.
Lưu ý rằng nếu bạn không gắn mã Ecommerce Tracking – bạn sẽ không nhân được số liệu cần thiết trong Google Analytics dù bạn đã bật chế độ theo dõi thương mại điện tử.
Đoạn mã vã hướng dẫn đã được Google cung cấp sẵn ở đây.
Bạn cần gắn đoạn mã được cung cấp bởi Google vào trang kết thúc quy trình mua hàng của khách hàng (thường là trang thankyou.html). Ở trong link mình cung cấp ở trên, Google đã hướng dẫn khá đầy đủ nên mình chỉ ghi chú lạ những thông số mà bạn cần quan tâm và sửa lại thôi.
[code lang=”js”] <script>window.dataLayer = window.dataLayer || [] dataLayer.push({
‘transactionId’: ‘1234’, //Mã đơn hàng
‘transactionAffiliation’: ‘NhanWeb.COM’,//Tên cửa hàng
‘transactionTotal’: 3000000, //Tổng giá trị đơnhàng
‘transactionTax’: 1.29, //Thuế – Để 0 đi cho nó lành
‘transactionShipping’: 5,//Phí vận chuyển – Để 0 đi cho nó lành
‘transactionProducts’: [{ //Mảng danh sách sản phẩm khách hàng đã mua
‘sku’: ‘DD44’, //Mã sản phẩm
‘name’: ‘T-Shirt’, //Tên sản phẩm
‘category’: ‘Apparel’, //Danh mục sản phẩm
‘price’: 11.99, //Giá tiền
‘quantity’: 1 //Số lượng
},{
‘sku’: ‘AA1243544’,
‘name’: ‘Socks’,
‘category’: ‘Apparel’,
‘price’: 9.99,
‘quantity’: 2
}] });
</script>
[/code]
Đoạn mã này sẽ được đặt ở trang kết thúc chuỗi quy trình mua hàng của khách hàng sao cho nó được gọi 1 lần duy nhất trong quy trình mua hàng và sau khi khách hàng đã đặt hàng thành công như mình đã nói ở trên.
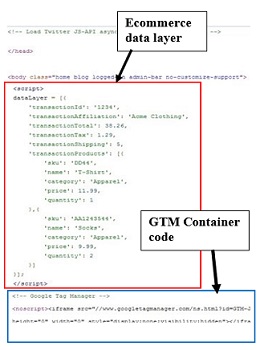
Đoạn mã trong HTML sẽ có vị trí đặt như sau:
Theo mình cách tốt nhất là bạn nên bàn giao lại cho 1 lập trình viên thực hiện nếu bạn không giỏi hoặc không có khả năng tùy chỉnh bộ mã nguồn của mình. Một số thông số cần được cấu hình riêng theo từng đơn hàng cụ thể như mã đơn hàng, tên sản phẩm, danh mục, mảng danh sách sản phẩm… đều cần có sự can thiệp của lập trình viên.
Một tin vui đối với người dùng Open Cart là mình tìm được một plugin cung cấp đầy đủ tính năng này mà bạn không cần phải biết code. Bạn chỉ cần có …tiền vì nó có giá là 20$ ở thời điểm hiện tại. Extension Open Cart này tên là Google tag manger with product data layer VQMOD. Bạn nào thử mua, sử dụng và đánh giá hộ mình vì mình không sử dụng Open Cart nha.
Vấn đề Google Ecommerce Tracking Code với AJAX Event
Một vấn đề mà mình gặp phải trong quá trình triển khai code Ecommerce Tracking đã nói ở trên là mình hoàn toàn không sử dụng trang thankyou.html ở điểm kết thúc của quy trình mua hàng. Thay vào đó, mình sử dụng popup để khách hàng điền thông tin và đặt hàng.
Điều này làm cho việc đặt hàng của khách hàng bên mình cũng xảy ra ngay chính tại trang thông tin sản phẩm – Google Ecommerce Tracking Code sẽ không chính xác nếu mình gắn vào trang thông tin sản phẩm. Chính xác hơn, nếu mình sử dụng Tracking Code thì Tracking Code phải được gắn sau và chỉ sau khi người dùng điền đầy đủ thông tin và hoàn tất việc đặt hàng.
Đây cũng là một khó khăn không nhỏ với nhiều bạn khi áp dụng code Google Tag Manager bởi nếu gắn code Tracking vào dữ liệu output của AJAX thì data layer sẽ vẫn được tạo ra nhưng không được gửi đi vì thời điểm gửi dữ liệu đã diễn ra trước đó khi trang web được tải lên.
Giải pháp với AJAX Event
Phải mất một thời gian tìm kiếm và tìm hiểu, mình mới tìm được một giải pháp hoàn thiện: CU – AJAX Listener – LunaMetrics
Download CU – AJAX Listener – LunaMetrics tại đây (Save Link As)
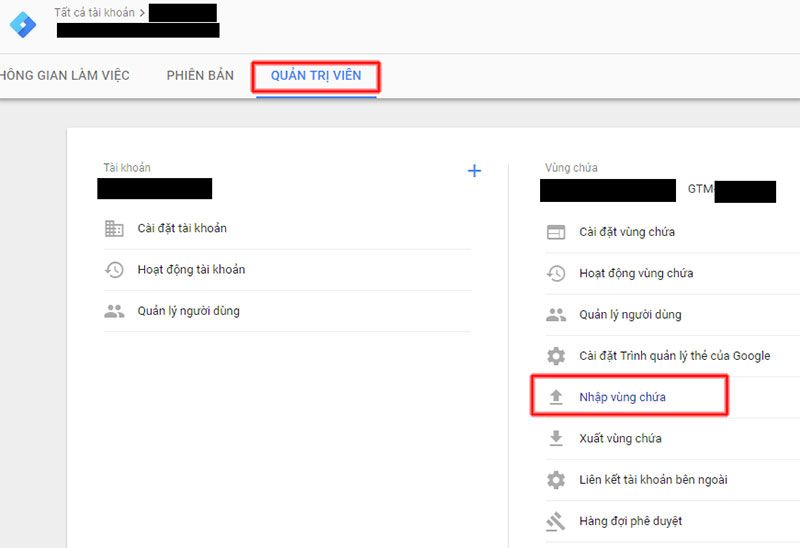
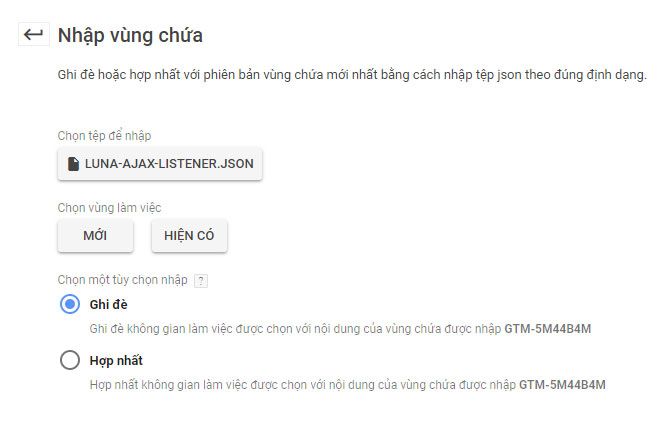
Sau khi download, bạn sẽ nhận được 1 file .json. Chúng ta tiến Import listener này vào Google Tag Manager bằng cách đăng nhập vào tài khoản của bạn, sau đó bạn sẽ vào Quản Trị Viên -> Nhập vùng chứa.
Chúng ta tiến hành import file
Về cơ bản, jQuery AJAX Listener Recipe for GTM là một đoạn mã có tác dụng tạo ra một listener trên Google Tag Manager của bạn. Và thay vì lắng nghe các sự kiện tải trang mặc định, listener này lắng nghe sự kiện AJAX và xử lý chúng.
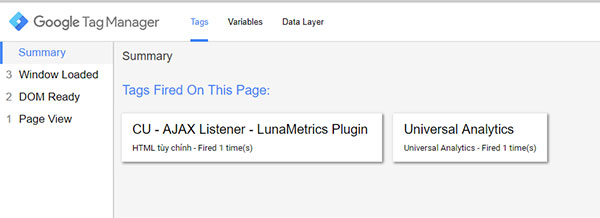
Nếu bạn mở tính năng Xem trước, bạn sẽ nhận thấy xuất hiện thêm một AJAX Listener cho phép bạn theo dõi các event Ajax xảy ra trên website với GTM. Chúng nhìn như thế này:
Giờ thì bạn có 1 thể đặt đoạn mã GTM Ecommerce Tracking mà chúng ta đã nói ở trên vào sự kiện hoàn tất của AJAX. Lúc này, mỗi khi sự kiện AJAX xảy ra, GTM sẽ lắng nghe và gửi dữ liệu (ở đây là data layer Ecommerce) lên cho Google Tag Manager.
Tổng kết
Ứng dụng của 3 bài viết nằm trong serial về Google Tag Manager không dừng lại ở những ví dụ hay ở việc theo dõi các thông số thương mại điện tử mà tôi đã liệt kê (một ít) trong bài viết. Bằng việc nắm tốt việc quản trị hệ thống và sự am hiểu đối của riêng bạn, bạn hoàn toàn có thể tự mình thiết lập những sự kiện theo dõi toàn bộ website một cách rõ ràng và cụ thể hơn như theo dõi hành vi gọi điện từ trang web – thông quan sự kiện click lên số điện thoại hoặc nút gọi điện, hay theo dõi hiệu quả chuyển đổi về mặt thị giá của một banner,một nút bấm… cũng như ảnh hưởng của nó đối với hành vi mua hàng của khách hàng.
Với những nội dung và kiến thức tôi đã cung cấp trong 3 bài viết của serial Hướng dẫn sử dụng Google Tag Manager – tất cả những việc đó hoàn toàn khả thi và nằm trong lòng bàn tay bạn.






Mình cần hỗ trợ ” thiết lập thương mại điện tử trong google analytics ”
Ad có thể giúp mình cài đặt không? Cảm ơn ad nhiều!