Page Speed là một trong những yếu tố quan trọng ảnh hưởng đến trải nghiệm người dùng và thứ hạng tìm kiếm của website. Có rất nhiều việc cần phải làm để cải thiện chỉ số này, trong đó một trong những việc khó nhằm nhất đối với đa số webmaster đó là tối ưu tốc độ tải của Tag Manager trên thang đo Page Speed
Bài này không dành cho người mới, cho nên nếu bạn chưa có căn bản về sử dụng Tag Manager, tôi khuyên bạn nên đọc những bài viết khác của tôi hoặc research thêm trên Internet. Còn đây là những gì bạn cần biết trước khi chúng ta tiếp tục:
- Ngay cả những thẻ bất đồng bộ cũng ảnh hưởng đến tốc độ tải trang web.
- Một container GTM rỗng có ảnh hưởng rất nhỏ đến tốc độ trang. Tác nhân gây hại lớn nhất có thể là những thẻ bạn thêm vào container đó. Nhưng mỗi thẻ khác nhau và tác động có thể khác nhau.
- Tag theo dõi mà ta thường sử dụng (Analytics, Facebook, Tiktok…) có tác động tiêu cực hơn khi được mã hóa cứng trong <head> so với các thẻ được triển khai qua GTM. Nhưng điều đó không đúng hoàn toàn cho mọi trường hợp.
- Bắn thẻ càng muộn, tác động tiêu cực của chúng càng ít (trừ khi bạn tải một loạt thẻ HTML Tùy chỉnh trong Ứng dụng Trang Màn hình Đơn. Sau đó, tác động có thể cảm nhận được ngay cả sau khi trang ban đầu tải.
- Hãy cẩn thận với các thao tác DOM. Chúng yêu cầu tài nguyên trình duyệt và trong một thử nghiệm của tôi, chúng đã tăng thêm 3 giây cho phép đo “Time to Interactive” (Thời gian tương tác).
- Thay thẻ sang phía máy chủ có thể cải thiện hiệu suất trang.
- Xóa các mục không cần thiết (hoặc không liên quan) trong container của bạn. Điều này sẽ giúp bạn làm việc với trình quản lý thẻ dễ dàng hơn và có thể cải thiện tốc độ trang (mặc dù không phải lúc nào cũng vậy).
- Và nếu bạn có nhiều thời gian hơn, chúng ta hãy đi sâu hơn và mình sẽ cho bạn thấy những gì mình đã học được.
Tôi hy vọng bản dịch này hữu ích cho bạn!
Phụ mục
Thời điểm kích hoạt Tag trong GTM tốt nhất
Có thể nói là bạn kích hoạt các thẻ trong GTM càng lâu sẽ càng tốt cho việc tối ưu tốc độ. Mình có search và tìm được trick cũng như giải thích của Pavel Brecik về vấn đề này. Điểm chính ở đây là bạn càng kích hoạt các thẻ càng muộn, thì tác động đến tốc độ tải trang sẽ càng thấp.
Mình đã lấy các thẻ phổ biến hay sử dụng (FB Pixel, v.v.) và kích hoạt tất cả chúng vào những thời điểm khác nhau. Có thể bạn đã quen thuộc với 3 trình kích hoạt liên quan đến Lượt xem trang ( gtm.js ), DOM Ready ( gtm.dom ), Window loaded ( gtm.load ). Mình đã kích hoạt tag vào ba thời điểm khác nhau (ví dụ: thử nghiệm bao gồm kích hoạt các Tag trong lượt xem trang, sau đó trong thử nghiệm tiếp theo,sử dụng DOM Ready, v.v.).
Ngoài ra, mình đã mượn mẹo của Pavel và thêm khoảnh khắc thứ 4 khi thẻ có thể được kích hoạt – 1,5 giây sau khi Window Loaded .
Nhân tiện, đây là đoạn mã được Pavel sử dụng:
<script> (function() { try { window.setTimeout(function(){ dataLayer.push({ 'event' : 'afterLoad' }); }, 1500); } catch (err) {} })(); </script> |
Kết quả ?
Mặc dù việc kích hoạt các Tag trên DOM Ready hoặc Window Loaded chỉ làm giảm thời gian tải trang một chút, nhưng sự cải thiện đáng kể nhất có thể nhìn thấy khi sử dụng afterLoad. Có nghĩa là các thẻ của mình chỉ được tải sau khi các thành phần khác của trang đã được tải xong (delay 1,5s sau sự kiện Window Loaded). Cho nên chúng không làm ảnh hưởng đến các thiết lập tải trang ban đầu.
Tại sao bạn cần trì hoãn tải các thẻ (Tag) ???
Bởi vì một trang web có thể có một (hoặc nhiều) thành phần/đoạn mã JS được tải sau khi hoàn tất sự kiện tải trang ban đầu hoặc sau tất cả các cài nguyên chính được tải lên. Với một trang web có tốc độ phản hồi hoặc tải chậm, việc kích hoạt các thẻ GTM sớm có thể cản trở việc tải các tài nguyên này và gây gián đọạn việc hiển thị do các tài nguyên cần thiết bị tải muộn hơn là dự kiến.
Vì vậy, nếu bạn trì hoãn một số Tag và kích hoạt chúng SAU KHI tất cả các tài nguyên khác đã được tải, thì bạn sẽ không trì hoãn nhiều sự xuất hiện của các thành phần khác đó.
Tuy nhiên, hãy nhớ rằng nếu bạn trì hoãn các Tag theo dõi mà bạn yêu cầu độ chính xác từ (ví dụ: Google Analytics), thì sự chậm trễ như vậy sẽ khiến báo cáo của bạn thiếu chính xác hơn. Tại sao? Bởi vì một số khách truy cập thậm chí sẽ không đợi trang web của bạn tải đầy đủ (nếu mất quá nhiều thời gian) và sẽ rời khỏi trang web trước khi bạn kích hoạt GA.
Kết quả cuối cùng? Báo cáo của bạn thậm chí sẽ không biết rằng khách truy cập X đã từng truy cập trang web của bạn.
Nếu việc trì hoãn gắn thẻ là một giải pháp dành cho bạn thì đừng vội thực hiện điều này ngay lập tức. Trước tiên, bạn nên thảo luận với nhóm/công ty của mình về những thẻ nào ít quan trọng hơn và có thể bị trì hoãn. Một quyết định đơn phương có thể gây ra tình trạng mất dữ liệu hoặc thậm chí là doanh thu ngoài dự kiến.
Trì hõa Tag với Google Tag Manager
Ý tưởng ở trên khá là rõ ràng rồi, mục đích mình cũng đã nói rõ các điểm mạnh và những thứ cần lưu ý. Giờ là lúc chúng ta trì hoãn các thẻ được load trong Tag Manager lại một chút để Page Speed được caie thiện.
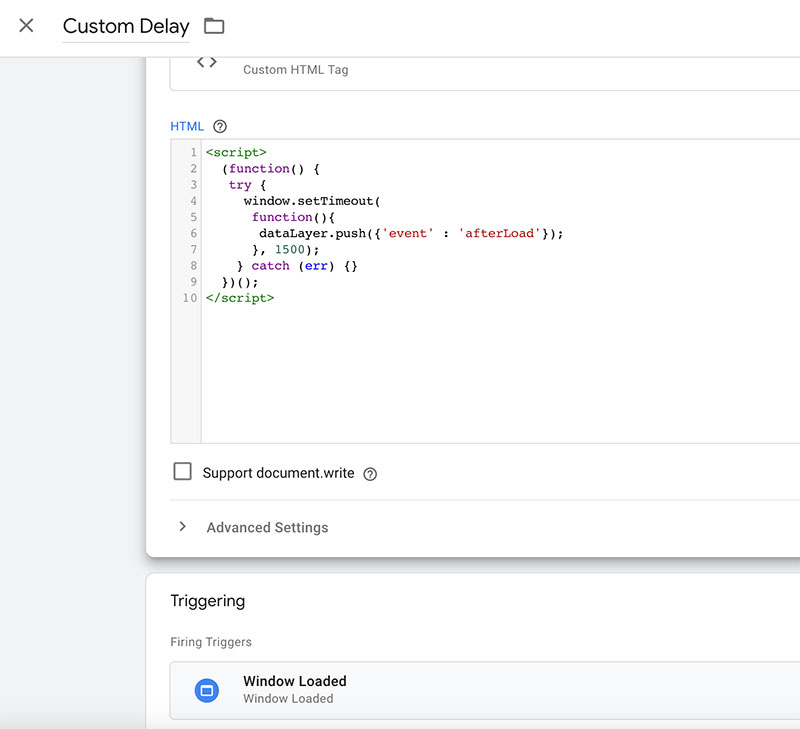
Trước tiên, tại cửa sổ Tag Manager của dự án, bạn tạo một tag mới với nội dung như bên dưới đây, nội dung này sẽ được kích hoạt sau khi Window Loaded (trigger)
<script> (function() { try { window.setTimeout(function(){ dataLayer.push({ 'event' : 'afterLoad' }); }, 1500); } catch (err) {} })(); </script> |
Nó sẽ có dạng như thế này:
Giải thích một cách đơn giản thì đoạn mã này sẽ tự động kích hoạt sau khi Window Loaded xong, sau đó nó sẽ trì hõa lại 1500 milisecond (1,5s) và sau đó kích hoạt một event tên là afterLoad.
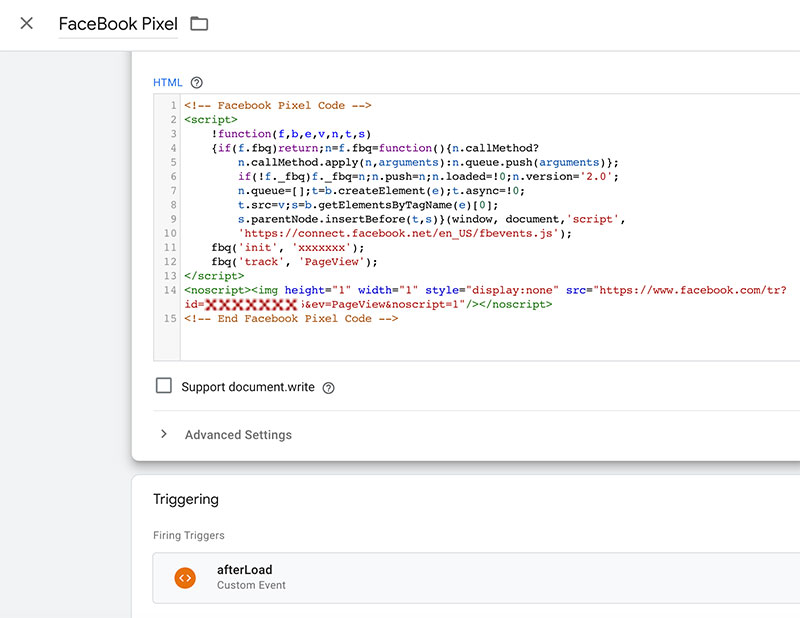
Việc tiếp theo chúng ta cần làm là trigger lại sự kiện afterLoad đã được tạo ở trên, sau đó kích hoạt các đoạn mã Pixel hoặc Google Analytics, hoặc bất ký đoạn mã nào mà bạn cần nó trì hoãn lại 1,5s.
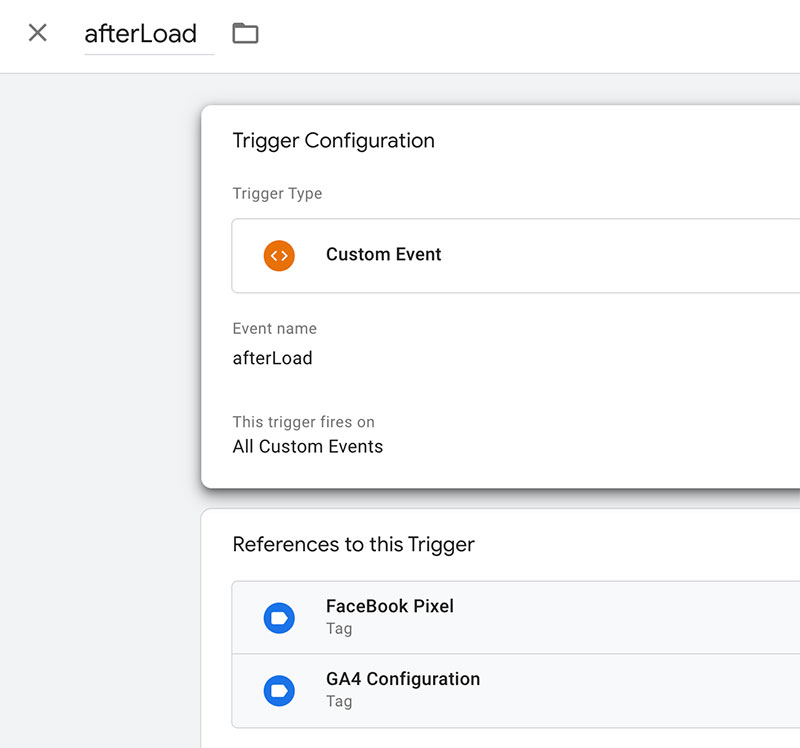
Bạn sẽ tiếp tục tạo 1 trigger mới với các thông số sau:
- Name: Trigger_afterLoad
- Trigger Type: Custom Event
- Event name: afterLoad
- This trigger fires on: All Custom Events
Chúng sẽ trông như thế này:
Bạn có thể gán trực tiếp các sự kiện muốn trì hoãn lại tại cửa sổ tạo Trigger, hoặc bạn có thể quay lại Tags và tiến hành gán những Tag mà bạn muốn trì hoãn như đã nói ở trên.
Vậy là xong, giờ thì bạn muốn trì hoãn Tag nào, hãy gắn nó với trigger àterLoad đã tạo là nó sẽ bị trì hoãn lại 1,5s. Bạn cũng có thể thay đổi thời gian phù hợp với yêu cầu của bạn.
Kết luận:
Mình không chắc chắn 100% là việc trì hoãn tag này có thực sự giúp websiet bạn có điểm số Page Speed tốt hơn, việc tối ưu hóa Page Speed đồi hỏi nhiều yếi tố khác nữa. Cũng không tránh khỏi việc delay này có thể khiến cho một vài đoạn mã JS của bạn bị lỗi (do thư viện chưa được tải lên).
Để có thể thực hành một cách hiệu quả, bạn nên hiểu rõ về website cũng như nên có một chút kiến thức nền tảng nhất định về website của mình. Nó sẽ giúp ích cho bạn rất nhiều. Ngoài ra, như đã nói ở trên, việc trì hoãn các báo cáo có thể làm cho bạn mất một số dữ liệu cho các báo cáo có liên quan phụ thuộc vào thời gian bạn trì hoãn.
Bài viết này trình bày một ý tưởng để tối ưu hóa tốc độ Page Speed liên quan đến Tag Manager, mình đã thành công với nó. Còn bạn thì mình không chắc ^_^.