Thay đổi bố cục có thể gây mất tập trung cho người dùng. Hãy tưởng tượng bạn đang đọc một bài báo, bỗng dưng các thành phần tự dưng nhảy loạn cả lên đẩy bạn đến một vị trí khác, bạn bực mình tìm lại đến đoạn nội dung đang đọc… [Read more…]
Làm nút loading bằng CCS
Một nút thông báo mỗi khi website bạn đang tải hẳn là rất cần thiết và dễ làm với một hình ảnh phải không. Nhưng nếu bạn có thể xây dựng nó bằng một class thì nó sẽ linh động hơn rất nhiều và dễ sử dụng hơn kha khá đó. [Read more…]
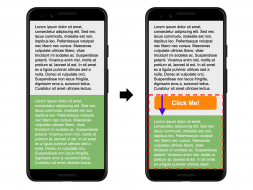
Thêm nút “call” vào phiên bản mobile cho website
Hãy đơn giản hóa và làm tốt trải nghiệm mua hàng đối với khách hàng khi họ duyệt website trên mobile bằng cách bổ sung vào website một nút bấm cho phép khách hàng có thể gọi điện cho bạn nếu họ đang duyệt web bằng mobile. Việc này thực hiện khá đơn giản và dễ dàng chỉ bằng vài dòng code. Hãy trải nghiệm. [Read more…]
Những điều lưu ý khi Google Mobile Friendly thay đổi
Như nhiều người đã biết, ngày 21/04 là thời gian mà Google đã ấn định để thực hiện những cập nhật lên thuật toán tìm kiếm của mình. Và theo những gì tôi biết từ Google thì lần cập nhật lần này có một tác động không hề nhỏ: 40% so với sự ảnh hưởng của Panda là 12% đối với các truy vấn tiếng Anh, còn Penguin tác động đã lên đến 4% đối với các truy vấn trên toàn cầu ở cả di động và desktop. Mặc dù con số này chưa phải là con số chính thức nhưng chúng ta cũng có thể nhìn ra được là lần cập nhật này tác động rất mạnh đến kết quả tìm kiếm. [Read more…]
Cách lấy ID FaceBook và ID FaceBook FanPage
Là một dev, có lẽ nhiều lúc bạn cần sử dụng ID của FaceBook cũng như FanPage để sử dụng chúng cho những công việc khác nhau. Công việc đó có thể là để thực hiện quyền quản lý comment trên blog của bạn hay để khai báo và quản lý các ứng dụng được viết trên nền tảng Platform của FaceBook. Từ lúc FaceBook cho phép người dùng tự tạo URL riêng cho trang của mình, việc lấy ID FaceBook không còn đơn giản như cách trước đây chúng ta làm: lấy ID từ URL của FaceBook. Sau đây, NhanWeb sẽ hướng dẫn bạn cách lấy ID của FaceBook để phục vụ mục đích đó. [Read more…]
6 điều không nên bỏ qua khi làm freelancer
Trước hết, freelancer ở đây tôi muốn nói đến là trong môi trường web mà chúng ta đang sống và trải nghiệm. Nói trắng ra là những người làm việc tự do trong lĩnh vực thiết kế website, lập trình web hay đơn giản là những người giới thiệu theme, giao diện để người khác mua và ăn hoa hồng – rất phổ biến ở Việt Nam. Những điều tôi nói đến dưới đây không hẳn là sai lầm, mà có thể là một vài thiếu sót nho nhỏ mà bạn có thể tận dụng để nâng cao thu nhập cũng như danh tiếng của mình. Hãy xem và rút kinh nghiệm.
1. Không trở thành một nhà giới thiệu host
Đăng ký một chương trình host affiliate có lẽ là cách đơn giản nhất để một nhà phát triển web kiếm thêm thu nhập mà không cần tốn thêm bất kì một khoản phí bổ sung nào. Tiềm năng khách hàng của loại hình này phụ thuộc vào kiến thức và trình độ khách hàng mà bạn đang làm việc. Một khách hàng có hiểu biết tốt có lẽ đã chuẩn bị máy chủ, cơ sở hạ tầng hoặc ít nhất là sẽ biết được họ cần hosting như thế nào, dung lượng bao nhiêu, máy chủ đặt ở đâu… Tuy nhiên, theo kinh nghiệm cá nhân của tôi, rất nhiều khách hàng đến với dịch vụ thiết kế website mà không có một ý niệm nào rõ ràng về vị trí đặt máy chủ, các yêu cầu đối với máy chủ và họ phụ thuộc vào sự tư vấn của bạn.
Bằng cách cung cấp cho họ những dịch vụ phù hợp với yêu cầu thông qua một chương trình liên kết với các nhà cung cấp hosting, bạn hoàn toàn có thể giúp khách hàng của mình đơn giản bớt những yếu tố như cài đặt, cấu hình(với sự giúp đỡ của các phần mềm có sẵn trên máy chủ web) trong khi đó bạn lại có thêm thu nhập từ việc giới thiệu khách hàng như vậy. Hiện nay, tất cả các công ty hosting đều có những dịch vụ hoa hồng dành riêng cho đối tác, cộng tác viên nên bạn không cần phải tìm kiếm đâu xa cả.
2. Không có một dịch vụ hậu mãi
Ý tưởng hậu mãi có thể là một chìa khóa quan trọng để giữ chân khách hàng. Nếu bạn gặp khó khăn trong việc tìm ý tưởng cho những hậu mãi, bạn có thể thử vài ý tưởng NhanWeb đề nghị sau đây:
- Khuyến mãi việc nhập liệu ban đầu cho website: nếu khách hàng của bạn đã có một trang web trước đây, bạn có thể lấy dữ liệu từ đó và đưa vào website mới như một phần hậu mãi cho khách hàng.
- Một năm hỗ trợ miễn phí: đây là một dịch vụ hậu mãi tốt và đem đến sự yên tâm cho khách hàng vì họ biết rằng bạn không … đem con bỏ chợ. Hãy nhớ rằng bạn luôn có một mốc giới hạn cho sự miễn phí của mình, ở đây 1 năm hoặc 6 tháng là quãng thời gian tôi cho là hợp lý.
- Miễn phí backup dữ liệu cho khách hàng: khách hàng có lẽ sẽ không thể hiểu được tầm quan trọng của việc sao lưu dữ liệu thường xuyên, bạn có thể phải tốn một chút thời gian để giải thích cho họ về điều này. Một khi họ đã hiểu được tầm quan trọng của việc backup dữ liệu, họ sẽ rất vui nếu bạn làm việc đó cho họ hoàn toàn miễn phí. Bí quyết ở đây là sử dụng các công cụ được cung cấp bởi các dịch vụ hosting, hoặc nếu bạn sử dụng wordpress thì luôn có sẵn một kho plugin cho phép bạn backup toàn bộ dữ liệu và email dễ dàng mà chẳng phải nhọc công.
Tùy thuộc vào nguồn lực của bạn, bạn có thể cung cấp thêm các dịch vụ hậu mãi như vậy. Nhưng hãy nhớ làm sao cho thật đơn giản, hiệu quả và không phải tốn nhiều chi phí cho bạn.
3. Ấn tượng xấu ngay từ first impression
Một thực tế thú vị chỉ ra rằng tiêu đề chiếm tới 80% sự thành công của bất kì bài viết nào. Nói cách khác, không có khái niệm bài viết tốt, bài viết hay nếu như tiêu đề không đủ tốt và đủ hay. Nếu không, sẽ không ai thèm đọc nó.
Trong công việc của một freelancer, chúng ta không thể đặt ra một tiêu đề cho chính mình, mà tiêu đề đó nằm ở ấn tượng ở lần gặp gỡ đầu tiên của bạn đối với khách hàng. Sẽ rất khó thực hiện được dự án nếu như ấn tượng đầu tiên của khách hàng về bạn không tốt. Dưới đây là một vài yếu tố giúp bạn đạt được điều đó:
- Đam mê đối với công việc của mình. Không có một lời khuyên hoặc hướng dẫn nào mà tôi có thể đưa ra cho bạn ở đây. Tất cả phải dựa trên sự yêu thích của bạn đối với công việc.Khách hàng sẽ bị thuyết phục bởi kinh nghiệm, sự hiểu biết mà bạn có được thông qua những đam mê, tìm tòi của bạn chứ không phải bởi những mẹo vặt. Tôi nghĩ rằng bạn có thể thử nghiệm với một vài khách hàng đầu tiên và rút ra những bài học kinh nghiệm để xử lý với những khách hàng tiếp theo.
- Phản hồi nhanh. Nếu bạn muốn khách hàng hài lòng, bạn cần học cách xử lý nhanh chóng và phản hồi thông tin liên lạc với khách hàng ở mức nhanh nhất. Tuy nhiên, bạn không cần phải ngồi đợi hàng giờ đề nhận được email và phản hồi lại cho họ. Tôi chưa bao giờ phải làm việc theo kiểu crazy như thế :D. Với tôi, việc phản hổi có thể được thực hiện ở đầu ngày, giữa ngày hoặc cuối ngày là đủ.
- Công cụ quản lý: bạn có thể sử dụng các công cụ cần thiết để thể hiện sự chuyên nghiệp của bạn trong mắt khách hàng. Có 2 công cụ mà tôi muốn giới thiệu thêm với các bạn ở đây:
- Bidsketch – phần mềm kiến nghị. Nó có thể giúp bạn đưa ra những đề xuất cho khách hàng, quản lý những đề xuất và theo dõi tiến độ làm việc của từng đề xuất như vậy. Thậm chí, khách hàng có thể trả lời những kiến nghị của bạn trực tiếp thông qua một biểu mẫu được trình bày khá đẹp.
- Teambox – phần mềm quản lý dự án. Nó có thể giúp bạn quản lý tất cả các task khi nó đang diễn ra, theo dõi tiến độ, làm việc với nhóm của bạn và không bỏ lỡ bất kì thông tin đính kèm nào với khách hàng.
4. Không cung cấp cho khách hàng … từng phần
Một trong những sai lầm thú vị của chúng tôi lúc khởi nghiệp freelancer đó là không cung cấp cho khách hàng từng phần thông tin mà họ cần. Sau khi thỏa thuận với khách hàng xong, chúng tôi dành nhiều ngày để thiết kế và hoàn thiện toàn bộ layout cho khách hàng với hi vọng họ sẽ đồng ý. Sẽ là không ngạc nhiên khi khách hàng không thích thiết kế mà chúng tôi mất cả tuần trời để thực hiện, mặc dù không hẳn là tất cả khách hàng đều không thích nhưng chúng tôi mất rất nhiều thời gian để chỉnh sửa các bản thiết kế lại theo ý tưởng của khách hàng. Giá như trước đó, chúng tôi chỉ thiết kế một trang duy nhất và đem đến cho khách hàng, họ góp ý và chúng tôi tiếp tục thiết kế các trang tiếp theo theo ý tưởng của khách hàng thì có lẽ chúng tôi đã không tốn nhiều thời gian đến như vậy.
Cho nên, cách tốt nhất để làm việc này là tạo ra các sub-deadline cho các thành phần khác nhau trong bản thiết kế. Nếu khách hàng không đồng ý ở một bản thiết kế nào đó hoặc một thành phần nào đó, bạn có thể ngừng lại để chỉnh sửa và hoàn thiện nó trước khi tiếp tục những phần tiếp theo. Mặc dù như vậy sẽ tốn của bạn thêm một chút thời gian nữa nhưng bạn có thể chắc chắn là khách hàng hài lòng và thời gian duyệt bản cuối cùng sẽ nhanh hơn nhiều do khách hàng đã đồng ý từng phần trước đó.
5. Không để cho người khác … kiếm tiền
Có 2 loại người: một loại ôm khư khư lấy khách hàng của mình và tìm mọi cách khai thác khách hàng của mình; loại thứ hai thoáng hơn và cho rằng sẽ có thêm những giao dịch khách có lợi nếu chia sẻ khách hàng.
Trong loại hình làm việc freelance, nguồn lực của bạn là không đủ để có thể chăm sóc khách hàng đến tận răng. Do đó, bạn nên nghĩ đến việc chia sẻ khách hàng cho người khác. Làm như vậy, khách hàng của bạn sẽ nhận được dịch vụ tốt nhất, chuyên sâu nhất, còn bạn có thể nhận được thêm một phần hoa hồng từ việc giới thiệu khách hàng mà không phải tốn thêm gì cả. Đừng lo khách hàng bỏ đi, vì dịch vụ khách hàng đã dùng với bạn vẫn là của bạn … trừ khi bạn không biết cách chăm sóc họ.
Cho nên, nếu khách hàng của bạn cần thêm một dịch vụ nào đó khác nữa, hãy gửi nó cho những người làm tốt dịch vụ đó. Còn không hãy gửi cho tôi, tôi sẽ giúp bạn tìm người :D
6. Không cung cấp các hướng dẫn cần thiết
Bằng cách “dạy” cho khách hàng những kiến thức cần thiết để vận hành và phát triển website, bạn có thể tiết kiệm rất nhiều thời gian hỗ trợ sau này.
Đối với chúng ta – những chuyên gia về website có lẽ việc cài đặt, vận hành một hệ thống web là khá đơn giản. Bởi vì chúng ta đã sử dụng nó trong nhiều năm, là “cha đẻ” của những hệ thống web ấy và đã tiếp xúc với những hệ thống như vậy trong nhiều năm trời kể từ khi chúng ta lần đầu được nhìn thấy chúng. Còn đối với người khác, việc tiếp xúc, học cách sử dụng một cái gì đó mới lạ luôn là một thử thách không dễ vượt qua.
Có một câu chuyện thế này, một nhà phát triển website đã phát triển một website cho mẹ anh ta với mã nguồn WordPress và cài đặt những theme và plugin đơn giản nhất để phục vụ dự án EU-founders của mẹ anh ta. Lúc bấy giờ, mẹ anh ta – có thể nói là một chuyên gia về máy tính. Bà ta có một nền tảng tốt về máy tính, đang giảng dạy bộ môn khoa học máy tính ở mức độ trung cấp trong nhiều năm trời. Vậy mà khi tiếp xúc với WordPress bà như môt người mù, hóa ra WordPress đối với những người mới tiếp xúc lần đầu không hề đơn giản tí nào (nếu bạn đã sử dụng WordPress, bạn thấy nó có đơn giản không ?)
Cho nên, việc đào tạo những thông tin cần thiết cho khách hàng để khách hàng có thể vận dụng được hệ thống của mình là rất cần thiết. Bạn có thể sẽ phải tạo ra những hướng dẫn chung để dùng cho nhiều khách hàng, hoặc có thể tạo hướng dẫn riêng biệt cho từng khách hàng, hoặc có thể làm video hướng dẫn và gửi khách hàng để họ lưu trữ. Những điều này rất đơn giản nhưng cũng rất quan trọng, đặc biệt là khi bạn có một lượng khách hàng lớn và bạn không thể xử lý tất cả các yêu cầu của họ.
Viết một Responsive website sử dụng HTML5/CSS3
Những developer hiện nay không còn lạ lẫm gì với khái niệm responsive webdesign nữa. Nhưng ứng dụng nó như thế nào không phải là việc đơn giản vì bạn không biết bắt đầu từ đâu và bắt đầu như thế nào. Trong bài viết này, NhanWeb sẽ cùng mọi người bắt tay thực hiện một phiên bản web sử dụng một phần kĩ thuật responsive. [Read more…]
Tại sao bạn chỉ là một thằng lập trình viên quèn(tiếp theo)
Tiếp tục phần trước, hãy cùng tôi tìm hiểu những thói quen có thể khiến cho con đường sự nghiệp của bạn gặp nhiều trở ngại. Biết lập trình là một chuyện, làm một lập trình viên chuyên nghiệp và có cơ hội thăng tiến trong sự nghiệp lại là một chuyện khác. [Read more…]
Tại sao bạn chỉ là một thằng lập trình viên quèn ?
Có rất nhiều thói quen không tốt đang từng ngày, từng giờ khiến cho bạn trở nên chậm chạp và khó phát triển hơn nữa trong nghiệp lập trình. Hãy cùng NhanWeb liệt kê danh sách những thói quen không tốt này và tự đánh giá lại bản thân mình. [Read more…]