Phần này sẽ nói chi tiết hơn về cấu trúc template của WordPress. Bạn sẽ hiểu một giao diện WordPress bao gồm những phần nào và vận hành ra sao. Nếu bạn chưa đọc phần 1, hay quay lại đọc phần này để hiểu rõ những điều cơ bản trong theme WP và cấu trúc của một hệ thống giao diện WP trước khi chúng ta đi sâu vào phần 2 này nhé..
Sau phần đầu tiên, chúng ta đã hiểu về cấu trúc theme, các thuật ngữ và các qui tắc cơ bản để thiết kế giao diện WordPress. Phần này sẽ nói sâu về file index.php và cách nó vận hành qua đó sẽ giải thích về chức năng của một số file mà bạn có thể tìm thấy trong một theme WordPress.
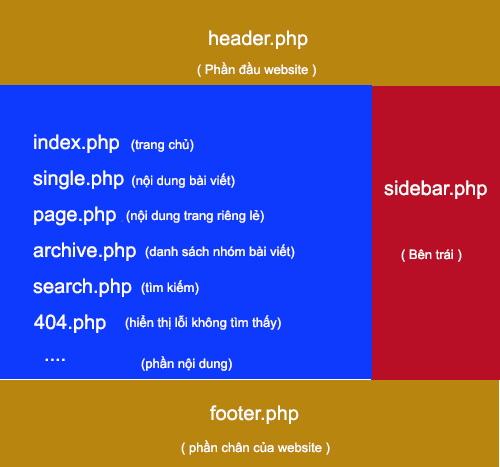
Hệ thống file của một theme WordPressViệc đầu tiên bạn cần biết đó là mỗi Page, mỗi Post… của WordPress được xây dựng bởi nhiều file được gắn lại với nhau. Ví dụ như hình dưới đây:
Cấu trúc giao diện WordPressNhư hình trên, bạn có thể thấy một giao diện WordPress khi hiển thị ra bên ngoài sẽ bao gồm các thành phần được viết trong các file header.php, index.php, footer.php và sidebar.php. Để trực quan hơn xin giới thiệu với các bạn một đoạn code tạo file index.php
[code language=”php”]<?php get_header();?>
<div id="main"> Day la content cua website tao boi www.nhanweb.com</div>
<?php get_footer(); ?>
[/code] Hàm get_header(‘name_file’) sẽ gọi tên file file dạng header-name_file.php do bạn chỉ định. Trong trường hợp nội dung đưa vào hàm là rỗng (như trường hợp ở đoạn code trên) hệ thống sẽ gọi file header.php. Tương tự như vậy cho hàm get_footer(). Như vậy, đoạn code ở file index.php này sẽ có nhiệm vụ gọi file header.php và footer.php để include vào file index.php để hiện 1 giao diện đầy đủ có nội dung làDay la content cua website tao boi www.nhanweb.com
Còn theo ví dụ ở hình trên, chúng ta sẽ include vào file index.php 3 file là header.php, footer.php và sidebar.php. Bạn thấy cần thêm gì nữa thì thêm – tùy bạn :)
Phụ mục
Header Template file và Footer Template file
Mình muốn điểm sơ qua 2 thành phần này trước vì nó tương đối đơn giản. Thông thường thành phần đầu(header) và cuối(footer) của trang web sẽ ít có sự thay đổi và đó là lý do bạn đưa những thành phần này vào header.php và footer.php
File header.php tùy theo giao diện mà chúng ta chia cắt HTML cho hợp lý nhưng với một template đơn giản chúng ta sẽ không thể thiếu thành phần chính như tiêu đề website, đoạn mô tả website như hình:
File footer.php thông thường chúng ta đưa vào nội dung là phần copyright hoặc thông tin liên hệ, chủ quyền website như:
Index Template File
Đây là phần nội dung sẽ hiển thị trên website bao gồm danh sách bài viết, các bình luận hoặc các plugin có liên quan đến nội dung…tóm lại là bạn muốn người đọc đọc được cái gì thì đây chính là chỗ nó cần xuất hiện.
Chúng ta cần lưu ý một chút, file index.php không làm nhiệm vụ hiển thị nội dung chi tiết của bài viết. Phần nội dung chi tiết được thiết kế thông qua một giao diện khác nằm trong file single.php. Bạn có thể hiểu file index.php chứa nội dung trang chủ của website.
Sidebar Template File
Đây là thành phần thiết kế nên cột dữ liệu bên phía tay phải(hoặc tay trái theo giao diện của bạn). Phần này thường được thiết kế để chứa danh sách category, các widget, blogroll…
Single.php
Phần trên mình đã nói là phần nội dung chi tiết của một bài viết (Post) hay một trang(Page) được thiết kế thông qua một file tên gọi single.php nên chắc bạn cũng đã hiểu single.php để làm gì rồi. Tương tự như file index.php, single.php cũng có cấu trúc khá giống:
Nếu bạn có 1 chút vốn liếng tiếng Anh, mình nghĩ bạn sẽ dễ dàng phát hiện ra các template file thường được đặt theo chức năng của nó. Nên nếu bạn không rành code, bạn có thể đọc tên cũng có thể biết được nó dùng làm gì rồi. Hãy thử tìm hiểu trong theme bạn đang dùng người ta đã chia ra làm bao nhiêu thành phần và những thành phần đó làm chức năng gì. Đây là bước đầu tiên để bạn hiểu cách họ viết giao diện WordPress như thế nào.

Hay lắm, bác tiếp tục phát huy nhé
Bác có thể chia sẻ cho mình biết Post và Page khác nhau như thế nào?
Ở phần 1, nội dung giải thích các khái niệm mình có trình bày sự khác nhau của Post và Page rồi đó bác ;))
blog mình không có mục tìm kiếm vậy bác. em muốn tìm bài “thiết kế theme wp phần 1” mà không thấy đâu. Bác chỉ em với
Google: “Keyword” site:nhanweb.com là ra ngay ấy mà. Blog này chủ yếu là anh em công nghệ tham gia nhiều nên mục tìm kiếm không thật sự cần thiết khi đã có anh Gu Gù :)
Good post! Thanks Bác nhé. Sao bác ko tích hợp button Like facebook để thay lời thanks cho lẹ nhỉ.
Bác Nhân cho em hỏi tí nhé
Nguyên nhân lỗi trắng trang khi chuyển host là tại đâu
Người thì nói tại theme, người nói tại DB.
Nếu bác có cách khắc phục thì cho em xin
Hỏi biết bao nhiêu người rồi mà k thấy chả lời :((
Thú vị quá, muốn làm 1 cái cho độc nhưng ko biết có làm được ko?
Chào anh!
Em là 1 người ngoại đạo về công nghệ thông tin nhưng rất yêu thích lĩnh vực này. Nhiều khi thấy mình dành nhiều thời gian cho nó quá nhưng biết sao được, niềm yêu thích của mình mà. Tình cờ biết đến site của bác nhưng mà em lại gà mờ về Word press quá (em chỉ nghịch về blogspot thôi anh ạ). Em cũng đang nghiên cứu thêm về Word press nhưng vẫn có nhiều điều chưa rõ? hi vọng rằng trong thời gian tới nhận được sự giúp đỡ của anh! Cảm ơn anh!
bài viết rất hay về template file. muốn làm thử 1 cái để chơi đc ko nhỉ