Như phần một mình đã nói, bài viết này là chất xám của Thạch Phạm nhưng vì thích nó do tính đơn giản, đây đủ và tiện lợi nên mình đăng lại trên NhanWeb. Mình cũng học hỏi được rất nhiều điều từ bài viết này nay chia sẻ lại để các bạn bè quan tâm đến việc tối ưu có thể …xài ké. Link bài gốc xem tại đây.
Ở phần 1, chúng ta đã làm qua 4 quy tắc đầu tiên để tối ưu hoá website thân thiện với các tiêu chuẩn của Google Pagespeed Insights và nếu bạn kiểm tra thì có thể điểm số Google Pagespeed Insights của bạn đã cải thiện được một xíu.
Tiếp tục ở bài này, chúng ta sẽ làm tiếp tục 4 quy tắc tiếp theo đó là:
- Làm nhỏ tài nguyên CSS và Javascript trên website.
- Nén dung lượng hình ảnh trên website.
- Tối ưu việc chèn CSS.
- Thiết lập thứ tự ưu tiên nội dung.
Phụ mục
Làm nhỏ CSS và Javascript
Trong một website WordPress, bạn có thể sẽ thấy website mình có chèn nhiều tập tin CSS và Javascript riêng biệt với nhau. Nhưng bạn có biết là trình duyệt khi tải một website, nó chỉ tiến hành gửi tối đa khoảng 10 request đồng thời và sau khi 10 request đó được tải xong nó sẽ tiếp tục gửi request cho các nội dung khác. Và dĩ nhiên, thứ tự các tài nguyên được nhận request sẽ đánh dấu từ trên xuống dưới trong mã nguồn website của bạn ngoài front-end.
Các bạn xem qua ví dụ sau:
[code] <div class="line number1 index0 alt2"><code class="xml plain"><!</code><code class="xml keyword">DOCTYPE</code> <code class="xml plain">html></code></div><div class="line number2 index1 alt1"><code class="xml plain"><</code><code class="xml keyword">html</code><code class="xml plain">></code></div>
<div class="line number3 index2 alt2"><code class="xml spaces"> </code><code class="xml plain"><</code><code class="xml keyword">head</code><code class="xml plain">></code></div>
<div class="line number4 index3 alt1"><code class="xml spaces"> </code><code class="xml plain"><</code><code class="xml keyword">title</code><code class="xml plain">>Title Web</</code><code class="xml keyword">title</code><code class="xml plain">></code></div>
<div class="line number5 index4 alt2"><code class="xml spaces"> </code><code class="xml comments"><!–Javascript của website–></code></div>
<div class="line number6 index5 alt1"><code class="xml spaces"> </code><code class="xml plain"><</code><code class="xml keyword">script</code> <code class="xml color1">src</code><code class="xml plain">=</code><code class="xml string">"js/script1.js"</code><code class="xml plain">></</code><code class="xml keyword">script</code><code class="xml plain">></code></div>
<div class="line number7 index6 alt2"><code class="xml spaces"> </code><code class="xml plain"><</code><code class="xml keyword">script</code> <code class="xml color1">src</code><code class="xml plain">=</code><code class="xml string">"js/script2.js"</code><code class="xml plain">></</code><code class="xml keyword">script</code><code class="xml plain">></code></div>
<div class="line number8 index7 alt1"><code class="xml spaces"> </code><code class="xml plain"><</code><code class="xml keyword">script</code> <code class="xml color1">src</code><code class="xml plain">=</code><code class="xml string">"js/script3.js"</code><code class="xml plain">></</code><code class="xml keyword">script</code><code class="xml plain">></code></div>
<div class="line number9 index8 alt2"></div>
<div class="line number10 index9 alt1"><code class="xml spaces"> </code><code class="xml comments"><!–CSS của website–></code></div>
<div class="line number11 index10 alt2"><code class="xml spaces"> </code><code class="xml plain"><</code><code class="xml keyword">link</code> <code class="xml color1">rel</code><code class="xml plain">=</code><code class="xml string">"stylesheet"</code> <code class="xml color1">href</code><code class="xml plain">=</code><code class="xml string">"css/style1.css"</code> <code class="xml plain">/></code></div>
<div class="line number12 index11 alt1"><code class="xml spaces"> </code><code class="xml plain"><</code><code class="xml keyword">link</code> <code class="xml color1">rel</code><code class="xml plain">=</code><code class="xml string">"stylesheet"</code> <code class="xml color1">href</code><code class="xml plain">=</code><code class="xml string">"css/style2.css"</code> <code class="xml plain">/></code></div>
<div class="line number13 index12 alt2"><code class="xml spaces"> </code><code class="xml plain"><</code><code class="xml keyword">link</code> <code class="xml color1">rel</code><code class="xml plain">=</code><code class="xml string">"stylesheet"</code> <code class="xml color1">href</code><code class="xml plain">=</code><code class="xml string">"css/style3.css"</code> <code class="xml plain">/></code></div>
<div class="line number14 index13 alt1"><code class="xml spaces"> </code><code class="xml plain"></</code><code class="xml keyword">head</code><code class="xml plain">></code></div>
<div class="line number15 index14 alt2"><code class="xml spaces"> </code><code class="xml plain"><</code><code class="xml keyword">body</code><code class="xml plain">></code></div>
<div class="line number16 index15 alt1"><code class="xml spaces"> </code><code class="xml plain"><</code><code class="xml keyword">p</code><code class="xml plain">>Lorem lipsum</</code><code class="xml keyword">p</code><code class="xml plain">></code></div>
<div class="line number17 index16 alt2"><code class="xml spaces"> </code><code class="xml plain"></</code><code class="xml keyword">body</code><code class="xml plain">></code></div>
<div class="line number18 index17 alt1"><code class="xml plain"></</code><code class="xml keyword">html</code><code class="xml plain">></code></div>
[/code]
Bạn thấy chúng ta có 3 tập tin Javascript và 3 tập tin CSS. Điều này có nghĩa là trình duyệt của bạn sẽ tốn mất 6 request để xử lý các tập tin này. Vậy tại sao chúng ta không tiết kiệm request mà trình duyệt gửi đi bằng cách gộp 3 tập tin Javascript thành 1, và gộp 3 tập tin CSS thành 1? Kỹ thuật này chúng ta gọi nó là Minify CSS và Minify Javascript.
Ngoài ra, kỹ thuật Minify còn áp dụng thêm một cách nữa đó là loại bỏ các khoảng trắng và gom toàn bộ nội dung trên cùng một hàng. Cái này bạn có thể xem mã nguồn của Thachpham.com là thấy.
Sử dụng plugin
Lưu ý, cách này có thể làm giao diện của bạn bị lỗi. Nếu bạn dùng máy chủ riêng thì nên sử dụng Google Pagespeed để làm nhỏ CSS và JS mà không bị lỗi.
Có 2 plugin mà bạn có thể sử dụng để làm việc này, đó là Speed Booster Pack (nên dùng), Better WP Minifycủa Khang Minh thần thánh hoặc W3 Total Cache.
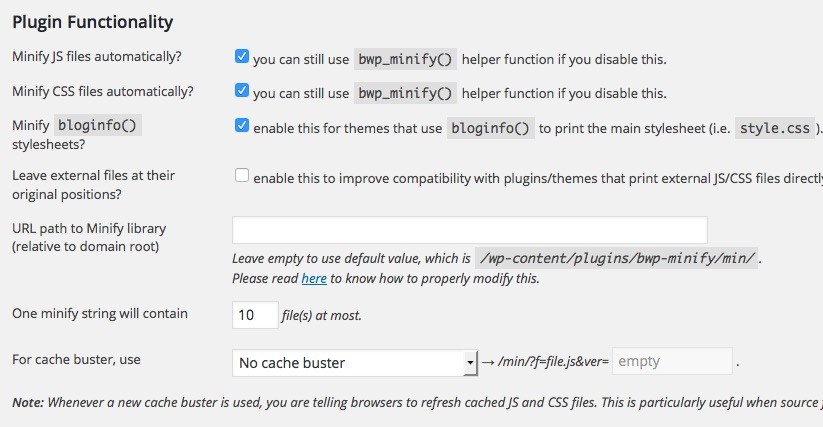
Thiết lập Better WP Minify
Thiết lập plugin Better WP Minify để nén CSS và Javascript
Thiết lập Speed Booster Pack
Thiết lập plugin Speed Booster Pack để nén CSS
Thiết lập W3 Total Cache
Bạn vui lòng xem hướng dẫn này để biết thêm chi tiết.
Sử dụng Google Pagespeed
Nếu bạn có dùng Google Pagespeed thì thêm các filter này vào để sử dụng.
NGINX
[code] pagespeed EnableFilters combine_css,rewrite_css,rewrite_javascript,combine_javascript;[/code]
Apache
[code] ModPagespeedEnableFilters combine_css,rewrite_css,rewrite_javascript,combine_javascript[/code]
Nén dung lượng hình ảnh
Việc giảm các dung lượng hình ảnh rất quan trọng trong việc tăng tốc website cũng như tiết kiệm băng thông cho website. Bởi vì một tấm ảnh có thể sẽ có dung lượng khá nặng mà bạn có thể giảm dung lượng nó xuống mức thấp nhất mà vẫn giữ nguyên chất lượng hình ảnh, hoặc chất lượng giảm xuống rất ít.
Nên xem thêm: Tối ưu hình ảnh trên website đúng cách
Nén ảnh trước khi upload
Mình khuyên thật lòng bạn nên sử dụng các phần mềm hỗ trợ nén ảnh để giảm bớt dung lượng rồi hãy upload lên. Bạn có thể sử dụng các phần mềm như Ceasium (Windows) hoặc ImageOptim (Mac).
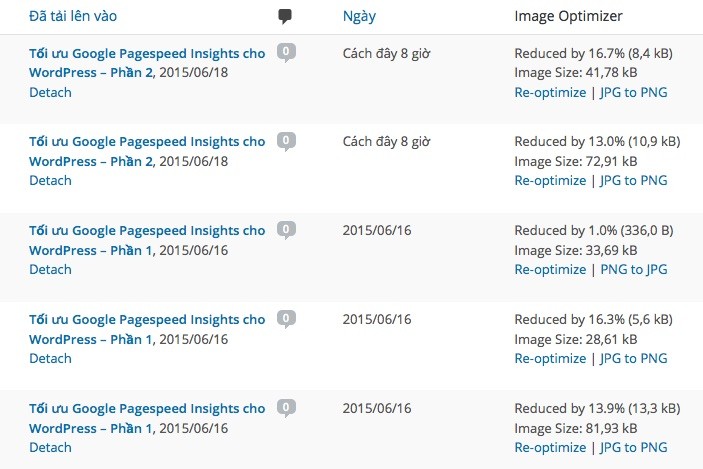
Sử dụng plugin nén ảnh trong WordPress
Nếu bạn đã có rất nhiều ảnh thì có thể sử dụng các plugin tự động nén các ảnh upload lên và nén các ảnh đã có trong thư viện như WP Smush hoặc EWWW Image Optimizer. Nếu bạn sử dụng máy chủ riêng, thì hãy sử dụng EWWW Image Optimizer và cài WP-CLI vào, sau đó sử dụng lệnh wp help ewwwio optimize --allow-root để xem cách nén nhanh bằng lệnh.
Tối ưu việc chèn CSS
Quy tắc này nghĩa là chúng ta sẽ tối ưu việc xử lý chặn hiển thị tập tin CSS bên ngoài (External Stylesheet), nghĩa là các đoạn chèn CSS bằng cách nhúng tập tin CSS vào website bằng thẻ <link> và nó đều thuộc loại render-blocking (chặn hiển thị).
Như Google giải thích ở đây, mỗi khi trình duyệt tải trang thì nó sẽ xử lý các nội dung trong trang hiện tại trước rồi mới gửi các request đến các tập tin bên ngoài để nó xử lý sau, bao gồm các tập tin CSS và Javascript được nhúng vào website. Điều này có nghĩa là nếu website bạn có nhiều tập tin CSS được nhúng vào thì trình duyệt sẽ mất thêm thời gian đợi để xử lý các tập tin đó.
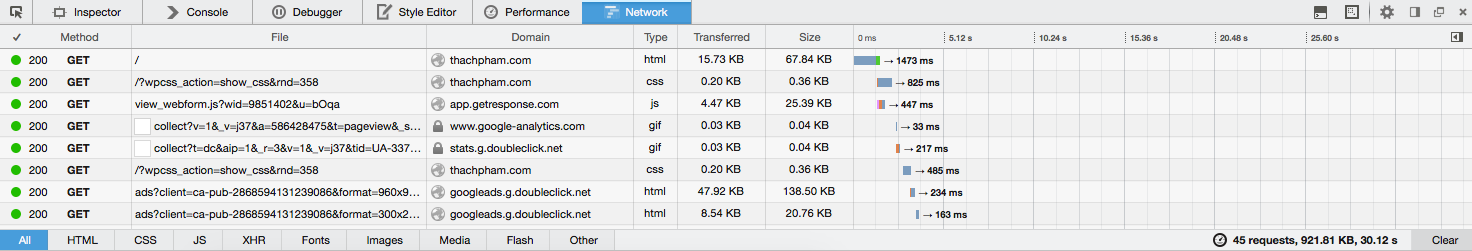
Thứ tự hiển thị khi trình duyệt tải trang
Lời khuyên tối ưu
Theo Google, khi bạn thiết kế website thì hãy hạn chế việc tạo ra nhiều tập tin CSS khác nhau để nhúng vào website, và các đoạn CSS ngắn thì có thể nhúng trực tiếp vào website theo kiểu inline-style. Và nếu website bạn có một tập tin CSS lớn, thì hãy áp dụng kỹ thuật chỉ tải các đoạn CSS cần thiết và nhúng inline các đoạn CSS cần thiết đó vào website (xem thêm ở dưới).
Ngoài ra, bạn cũng tránh việc nhúng inline CSS vào các thuộc tính HTML kiểu <span style=”color: red”>… vì cách nhúng này bị chặn bởi Content Security Policy.
Tải inline các đoạn CSS cần thiết
Kỹ thuật này nghĩa là chúng ta sẽ sử dụng Javascript để điều hướng cho website tự lấy các đoạn CSS trong một tập tin nào đó rồi nhúng inline vào nội dung của tập tin HTML trang hiện tại, sau đó nó sẽ tiếp tục tải không đồng bộ (Asynchronous) các đoạn CSS cần thiết khi người dùng kéo trang xuống.
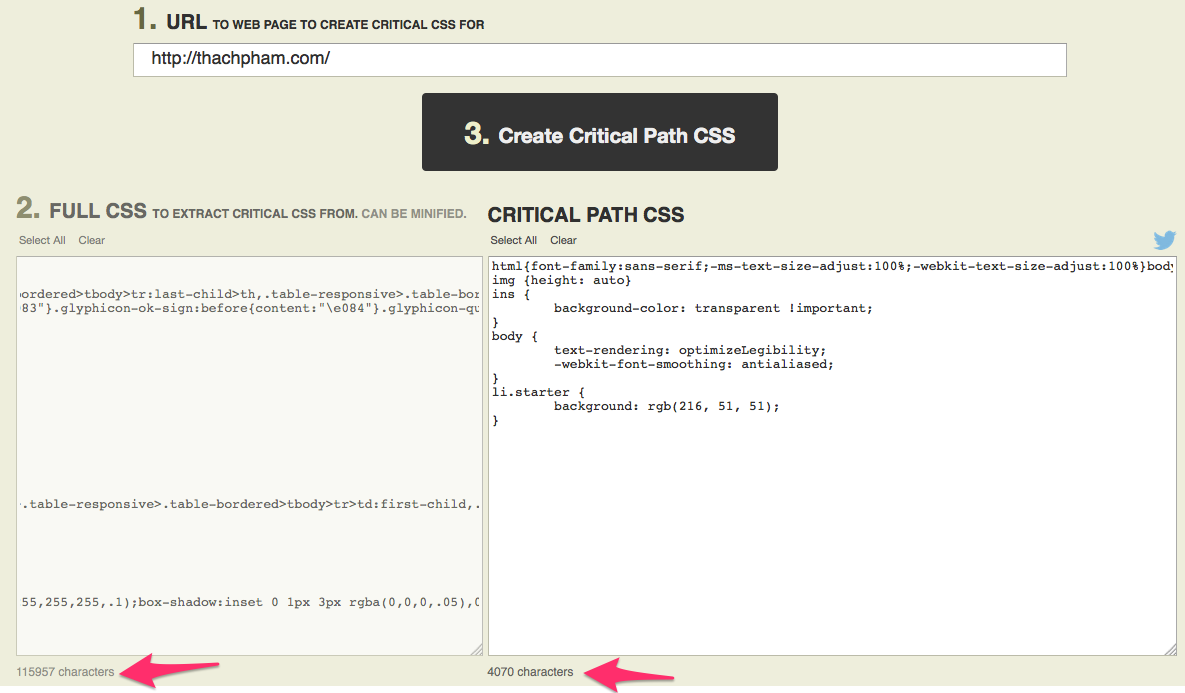
Nếu bạn muốn biết tập tin CSS của bạn nó có những đoạn nào là những đoạn CSS ở lần tải đầu tiên thì có thể sử dụng công cụ Critical Path CSS. Và bạn có thể làm thủ công bằng cách nhúng đoạn CSS cần thiết đó bằng cách chèn inline.

Sử dụng Googe Pagespeed
Nếu bạn đang sử dụng công cụ Google Pagespeed thì thật đáng mừng là nó có một module cho việc này tên là prioritize_critical_css.
Sử dụng plugin WordPress
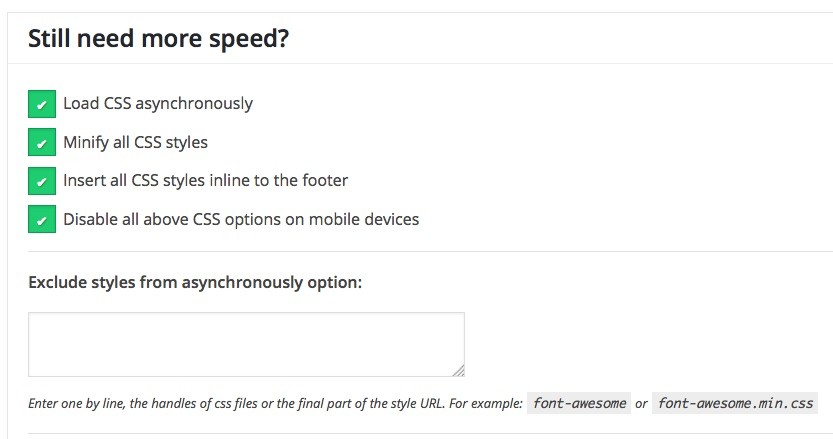
Nếu bạn không biết code mà cũng không dùng Google Pagespeed thì chắc chắn cách còn lại là sử dụng plugin trong WordPress để nó hỗ trợ làm việc này tự động. Một plugin làm việc này khá tốt đó là Speed Booster Pack, bạn bật tính năng tải CSS cần thiết như ảnh dưới.
Thiết lập thứ tự ưu tiên của nội dung trong website
Điều này có nghĩa là bạn sẽ cần đưa các nội dung cần thiết trong website lên đầu trang để nó tải trước thay vì tải các tài nguyên không cần thiết trước, bao gồm các đoạn Javascript hoặc Javascript từ bên ngoài (như các script của Facebook, Googe+,…).
Có một cách bạn có thể làm việc này đó là hãy đưa toàn bộ các file Javascript xuống footer, tức là phần bên dưới của trang để nó tải sau. Việc này bạn có thể dễ dàng làm được với plugin như W3 Total Cache, Speed Booster Pack và Scripts to Footer.
Sử dụng Javascript tải không đồng bộ
Kỹ thuật tải không đồng bộ nghĩa là Javascript sẽ tải mà không cần đồng bộ với việc tải trang, giống như AJAX bạn sẽ gửi nhận dữ liệu mà không cần tải lại trang thì gọi là không đồng bộ (viết tắt là Async). Nhưng trong trường hợp này, chúng ta sẽ sử dụng kỹ thuật tải không đồng bộ để chỉ định Javascript chỉ tải sau khi nội dung trên website tải xong, nhằm tránh việc website có quá nhiều Javascript sẽ tăng thời gian đợi.
Nếu bạn là coder
Khi nhúng Javascript vào website, bạn có thể sử dụng thuộc tính async nhúng vào thẻ <script> để chỉ định nó tải không đồng bộ.
[code] <code class="xml plain"><</code><code class="xml keyword">script</code> <code class="xml color1">src</code><code class="xml plain">=</code><code class="xml string">"demo_async.js"</code> <code class="xml plain">async></</code><code class="xml keyword">script</code><code class="xml plain">></code> [/code]Sử dụng plugin WordPress
Có rất nhiều plugin trong WordPress giúp website tự động đưa toàn bộ Javascript về dạng tải không đồng bộ mà bạn có thể xem tại danh sách này.
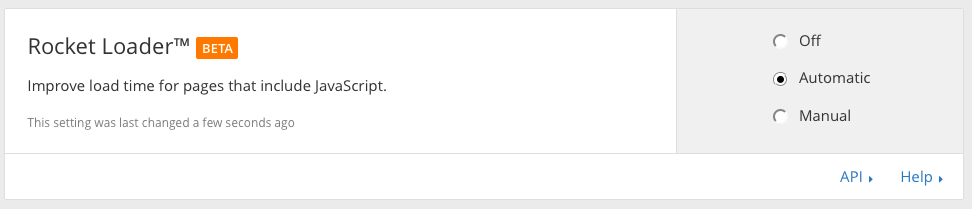
Sử dụng CloudFlare
Nếu bạn dùng CloudFlare thì không cần dùng plugin hay làm gì cả mà có thể kích hoạt tính năng Rocket Loader.
 Lời kết phần 2
Lời kết phần 2
Kết thúc phần này, cộng với phần 1 thì chúng ta đã làm xong các quy tắc tối ưu tốc độ trên website rồi. Hãy lưu ý rằng trong bài này mình có nói qua việc nén Javascript và hãy nhớ rằng nếu website bạn dùng nhiều Javascript thì có thể sẽ bị lỗi, đó là lý do mà các bạn nên sử dụng càng ít Javascript càng tốt nếu muốn website đạt điểm cao nhất trong Google Pagespeed Insights.
Ở bài sau, cũng như bài cuối, mình sẽ nói qua một số quy tắc tối ưu trải nghiệm người dùng trên website để website thân thiện hơn.
Tác giả: Thạch Phạm.





 Lời kết phần 2
Lời kết phần 2