Phải nói rằng từ ngày mình tìm hiểu và sử dụng Google Tag Manager (GTM), hệ thống website của mình được giảm thiểu rất nhiều mã nguồn: từ Facebook Pixel cho Facebook Ads đến các code Tracking bắt sự kiện, giảm thiểu một số javascript đến cả việc gắn chatbox… đều được mình làm thông qua GTM khác tốt và dĩ nhiên là hạn chế một phần đáng kể mã nguồn phát sinh trong website.
Trong bài viết này mình sẽ chia sẻ môt vài cách sử dụng biến (variable) trong GTM để bạn có thể linh động hơn trong việc sử dụng cái này. Nó giúp cho GTM của bạn trở nên mạnh mẽ và linh động hơn bao giờ hết. Mình cũng nói luôn bài này chỉ dành cho những người có kiến thức cơ bản về GTM, Javascript… và không thích hợp cho người mới bắt đầu.
Phụ mục
1.Lấy giá trị Page title
Để dễ hình dung được những điều mà variable trong GTM có thể làm được, chúng ta bắt đầu với việc lấy một số giá trị của trang đẩy vào GTM xử lý cho các truy vấn của bên thứ 3 hoặc phục vụ mục đích nào đó trên Google Tag Manager.
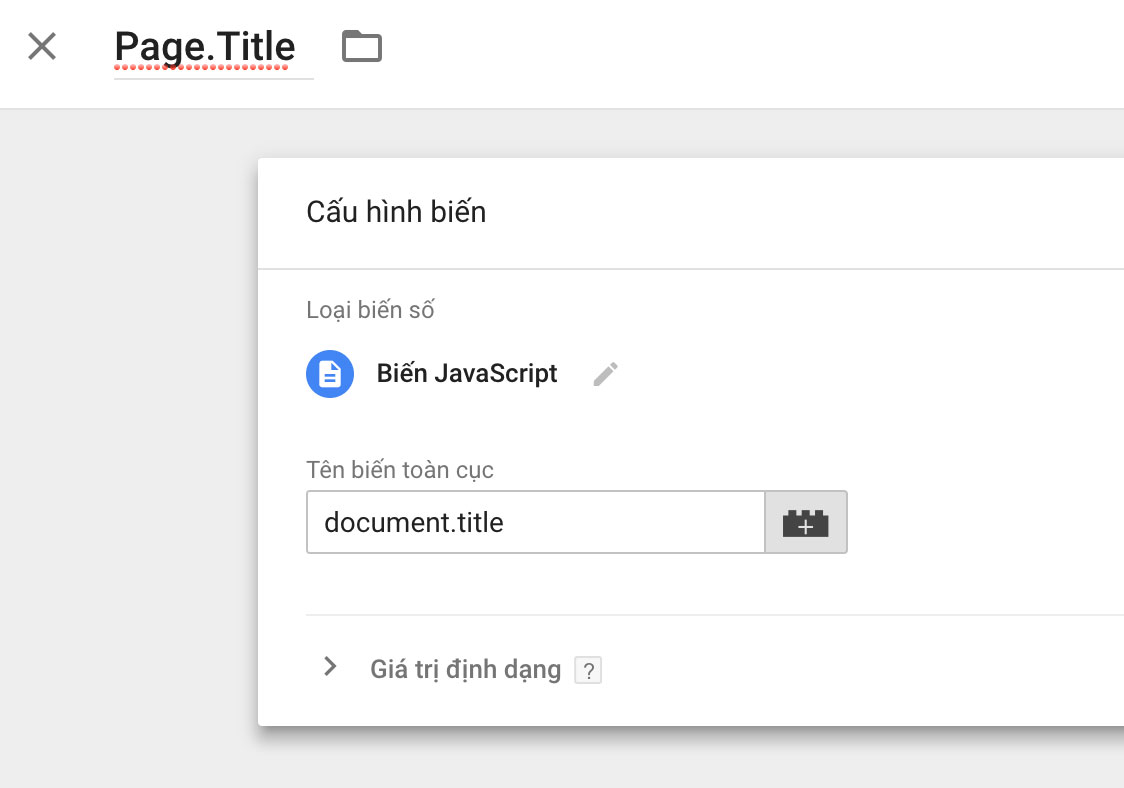
Trong Google Tag Manager, bạn truy cập Variables > Javascript Variable và nhập vào đó document.title
Bạn chú ý cách đặt tên biến sao cho thuận tiện để dễ dàng gọi tên biến. Ở đây mình đặt là Page.Title. Biến này sẽ được gọi và thay thế bằng Tiêu đề trang (title) tùy theo ngữ cảnh sử dụng.
2. Lấy Text với DOM
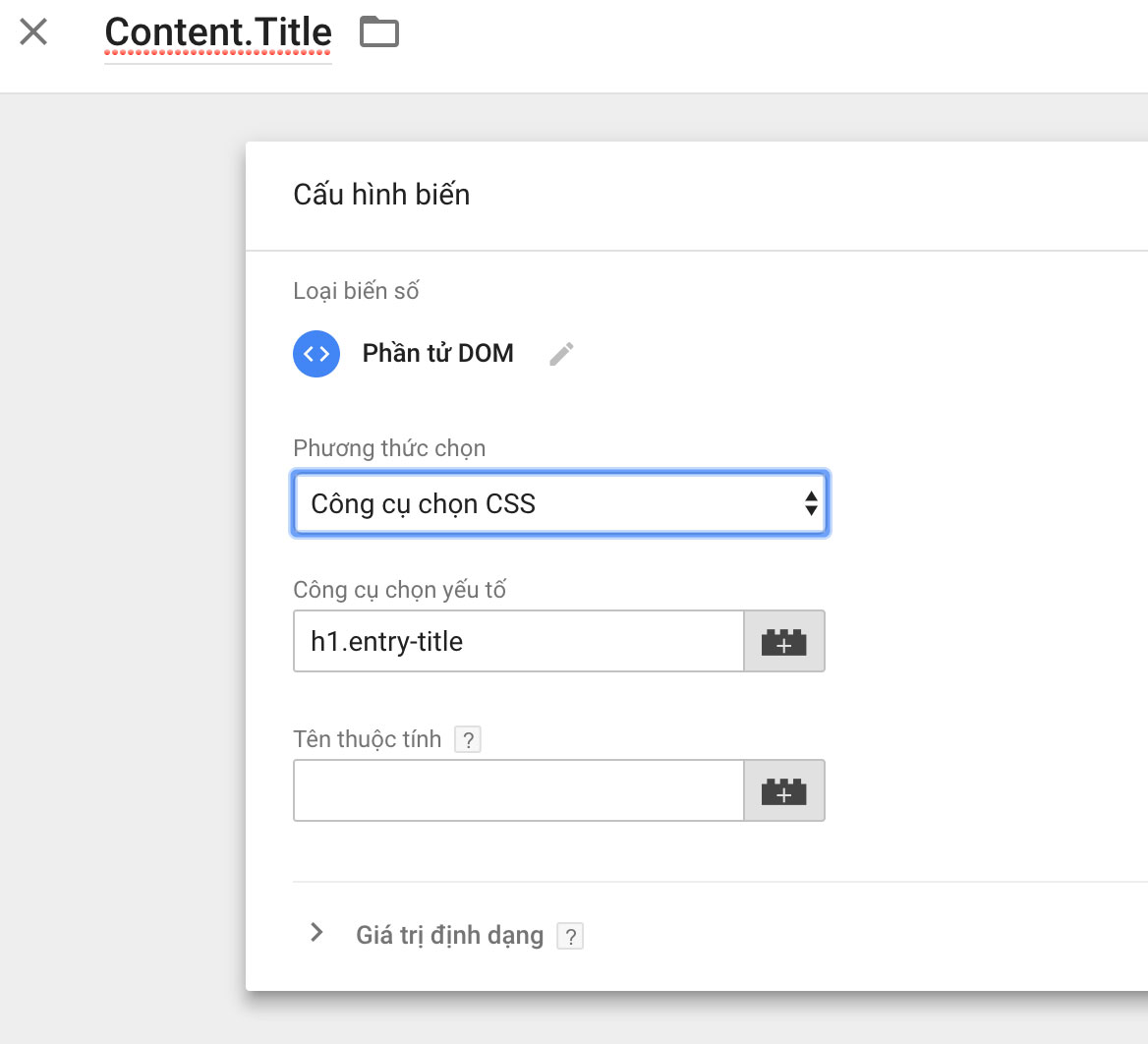
Bạn cũng có thể lấy Text bên trong một phần tử bất kỳ để đưa vào trong GTM thông qua việc sử dụng DOM. Chúng ta dễ dàng làm điều đó thông qua việc kết hợp ID, Class và các thẻ. Trong ví dụ tiếp theo này mình sẽ lấy tên bài viết của nhanweb.com thông qua việc đọc nội dung trong thẻ h1 có class là .entry-title.
Bạn có thể tùy chọn lấy nội dung thông qua ID hoặc CSS như ví dụ trên đều được. Khá là dễ dàng.
3. Thuộc tính của phần tử
Trong trường hợp bạn không muốn lấy text trong nội dung mà cần lấy một thuộc tính nào đó, ví dụ như giá trị của một fom input mà người dùng đã nhập liệu, mọi chuyện cũng sẽ vô cùng đơn giản với custom variable hay trong tiếng Việt là JavaScript tùy chỉnh.
Tuy nhiên có một điều lưu ý là bạn phải viết đoạn mã của mình dưới dạng một hàm(function) trả về – dĩ nhiên bằng ngôn ngữ JavaScript nhé !
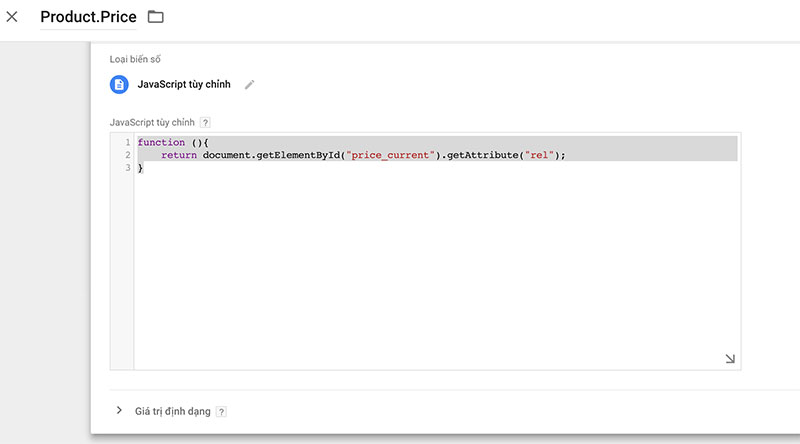
Hãy xem một ví dụ dưới đây của mình:
[code lang=”javascript”] function (){return document.getElementById("price_current").getAttribute("rel");
}
[/code]
Với thể loại custom variable bạn có thể tính toán, thực hiện các phép tính cộng trừ nhân chia… các kiểu trước khi trả giá trị về cho biến. Bạn cũng có thể sử dụng tùy ý các hàm được JavaScript hỗ trợ.
Bật mí luôn với bạn là mình dùng cách này để truyền dữ liệu giá sản phẩm với đúng định dạng cho Google Analytíc và Facebook Pixel vì dữ liệu hiển thị trên website với người dùng đôi lúc không có định dạng chuẩn mà các công cụ phân tích mong muốn.
4. Biến sự kiện tự động – tên file download
Mở rộng cho loại biến Custom Javascript ở trên, bạn có thể xây dưng một hàm gửi dữ liệu đã được thông qua một vài tính toán hoặc biến đổi cơ bản để phục vụ mục đích của mình khi gửi đi. Ví dụ như việc push đi tên file mà người dùng click chuột vào download.
[code lang=”javascript”] function() {var filepath = {{Click Element}}.pathname.split("/");
var filename = filepath.pop();
return filename.indexOf(".") > -1?filename:’n/a’;
}
[/code]
Tip: trước khi test bạn cần kích hoạt Click Element trong Trình kích hoạt (Trigger) của không gian làm việc(container) trước.
5. Mobile user
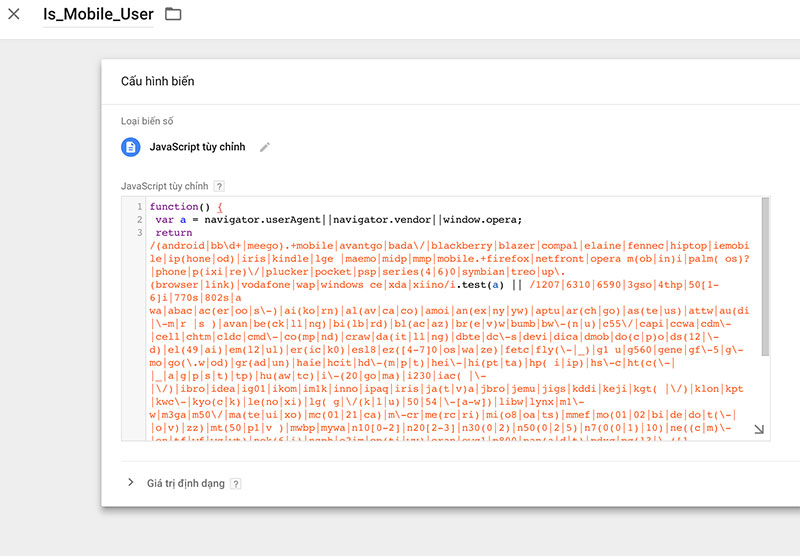
Cũng sử dụng Custom Javascript như ở trên, bạn cũng có thể xác định được người dùng có đang truy cập bằng thiết bị di động hay không. Việc này sẽ cần thiết khi bạn muốn thực hiện một chiến dịch giảm giá cho người dùng đặt hàng thông qua điện thoại chẳng hạn.
Đoạn mã dưới đây sẽ trả lại true/false giúp bạn xác định thiết bị người dùng đang truy cập:
[code lang=”javascript”] function() {var a = navigator.userAgent||navigator.vendor||window.opera;
return /(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows ce|xda|xiino/i.test(a) || /1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(a.substr(0, 4))
}
[/code]
Bạn sẽ tạo được biến như sau:
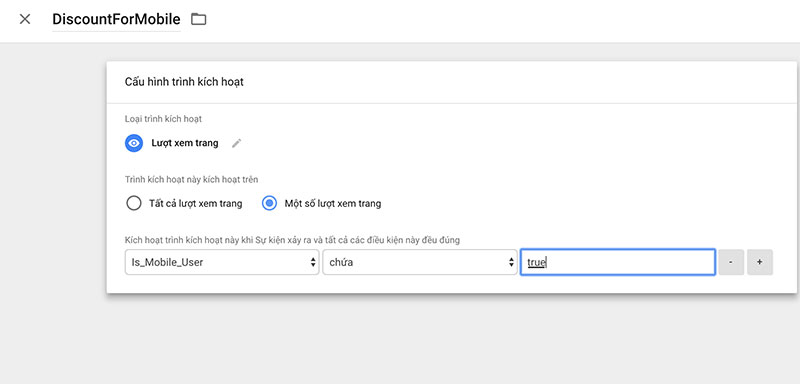
Để có thể sử dụng, bạn có thể tạo 1 trigger như sau:
Giờ thì bạn chỉ việc tạo một Custom HTML Tag (thẻ) và gắn trình kích hoạt mới tạo vào để bật nó lên khi người dùng sử dụng thiết bị di động. Trong Tag HTML này bạn có thể gửi mã giảm giá cho họ chẳng hạn.
6. UTM PARAMETERS
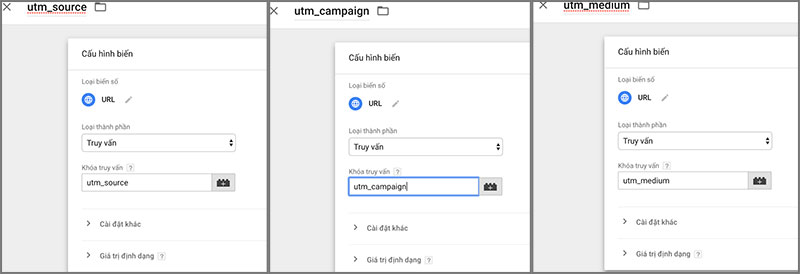
Nếu bạn là một người làm Marketing hoặc có liên quan ít nhiều đến Google Analytics chắc không lạ gì 3 biến huyền thoại utm_campaign, utm_source, utm_medium, etc nữa.
Để sắp xếp mọi thứ gọn gàng và truyền dữ liệu chính xác, bạn có thể tạo ra 3 biến loại URL để chứa 3 loai giá trị này để sử dụng và đẩy giá trị đi khi cần thiết:
7. Screen width
Đến đây, nếu bạn đã nắm được cách sử dụng biến(variable) trong Google Tag Manager thì phần này chỉ mang tính chất tham khảo cho bạn vì bạn có thể tự thực hiện được nhiều hơn thế nữa.
Để lấy được kích thước màn hình, bạn chỉ cần tạo 1 biến JavaScript tùy chỉnh với nội dung:
[code lang=”javascript”] function() {var width = Math.max(document.documentElement.clientWidth, window.innerWidth || 0);
return width;
}
[/code]
Bạn tự mình khám phá phần còn lại nhé.
Xem trước và sử dụng biến Google Tag Manager
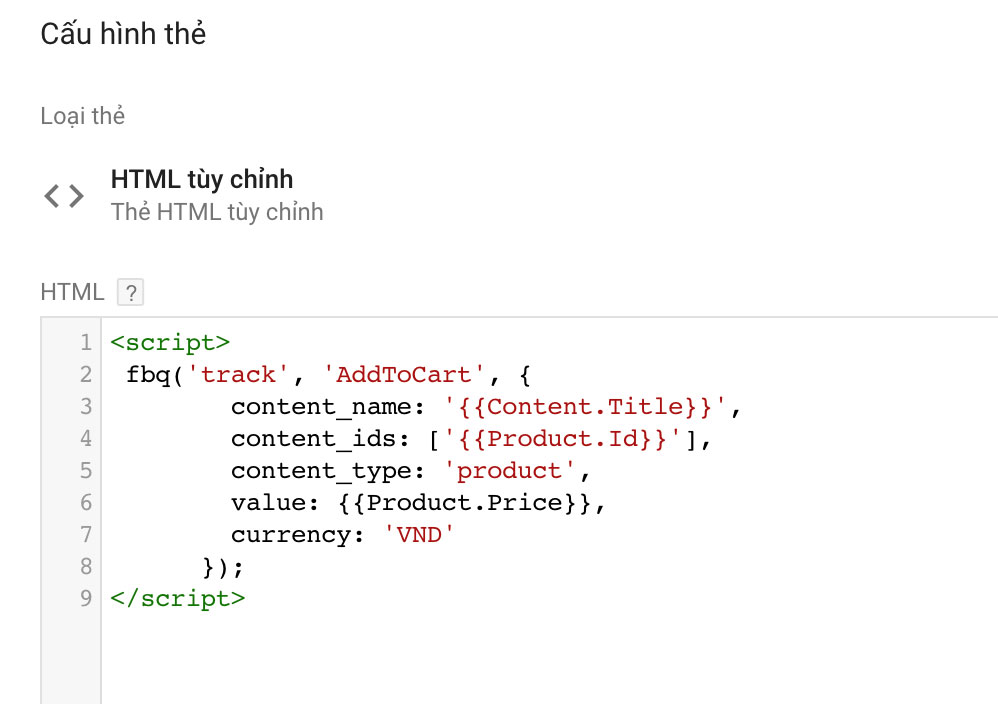
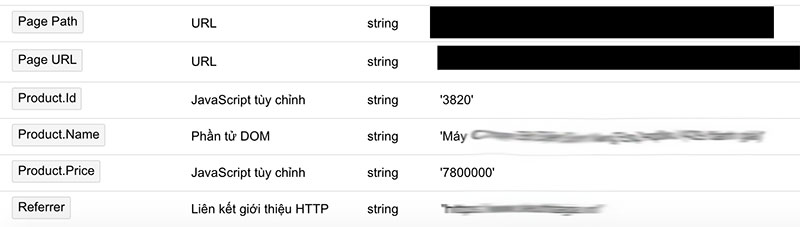
Sau khi tạo các biến, bạn có thể sử dụng chúng cho mục đích của mình. Lưu ý là các biến(variable) được đặt trong 2 dấu ngoặc nhọn như thế này {{ten_bien}} nhé.
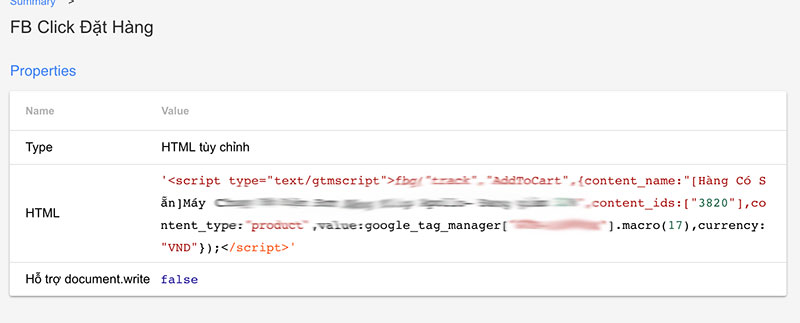
Đây là cách mình sử dụng biến cho việc gửi dữ liệu cần thiết cho Facebook Pixel mà bạn có thể tham khảo.
Để kiểm tra hoạt động, bạn cần bât chế độ xem trước (Debug) của Google Tag Manager sau đó kiểm tra các Tag khi thực hiện sự kiện tương ứng với Trigge.
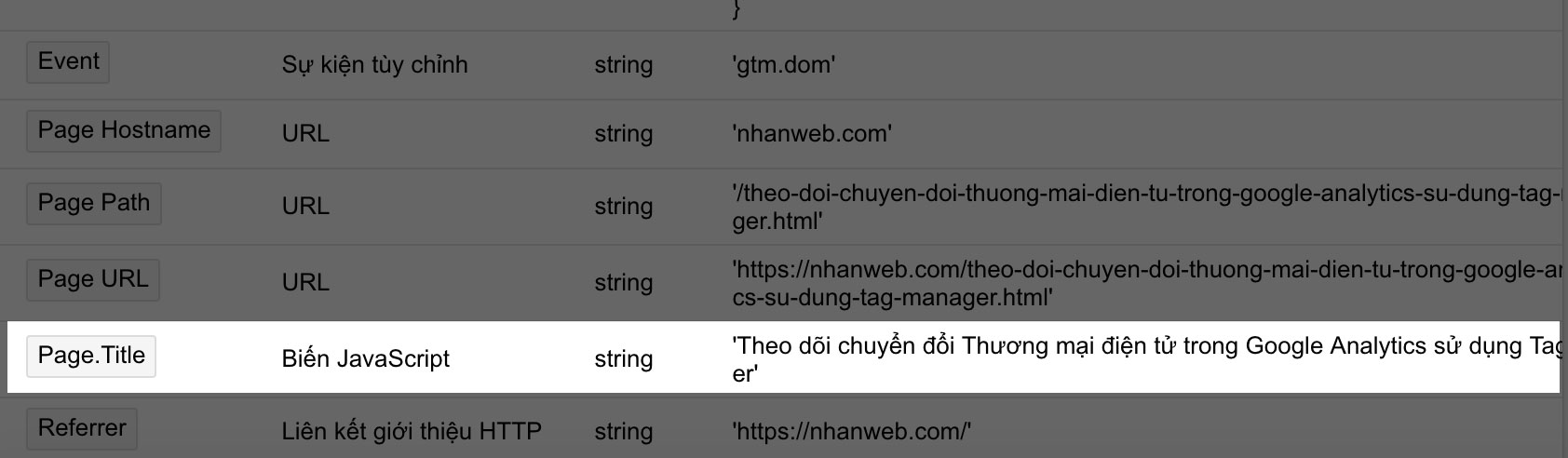
Tab Variables sẽ cho bạn giá trị các biến mà bạn đã tạo ra trong Google Tag Manager.
Kết luận
Mình nói thật lòng là ngày xưa mình chỉ sử dụng Google Tag Manager để thay thế các tab cơ bản như Tag Google Analytics, Tag Adwords, FaceBook Pixel… Nhưng từ khi mình nắm được và sử dụng được dễ dàng Biến (Variables) và Trình kích hoạt sự kiện trong GTM mọi chuyện đã khác.
Việc tùy biến và bổ sung các đoạn mã trở nên dễ dàng và nhanh chóng lại không làm phát sinh thêm những đoạn mã không cần thiết trên trang làm nặng và rối rắm trang web. Ngoài ra, việc phân quyền làm việc cho nhân viên cũng dễ thở hơn cho mình ít nhiều.
Nếu bạn định hướng con đường của mình là một webmaster thì với kinh nghiệm của mình, mình khuyên bạn rằng Google Tag Manager là môt công cụ tuyệt vời mà bạn không nên bỏ qua đâu.
Hãy thành thạo nó ngay từ bây giờ.











Bài hay quá anh!
có lẽ mình chưa tìm hiểu hết nên mình không biết hết các thứ như trên, cảm ơn bạn vì bài viết rất hữu ích cho mình