Cumulative Layout Shift (CLS) là một số liệu mà Google dùng để đo lường trải nghiệm của người dùng. Số liệu này được cho là một yếu tố xếp hạng năm 2021 tới đây. Điều đặc biệt cần đáng lưu tâm là đa phần người làm SEO và giới webmaster Việt Nam chưa hiểu rõ về nó. Bạn đã chuẩn bị những kiến thức gì về nó chưa ?
Phụ mục
Cumulative Layout Shift là gì ?
Thay đổi bố cục tích lũy là gì ?
CLS là sự dịch chuyển bất ngờ các yếu tố trên trang web (mà người dùng không mong đợi) trong khi trang web vẫn đang tải xuống. Các yếu tố thường gây ra sự thay đổi thường gặp là font chữ, hình ảnh, video, contact form, các nút bấm (botton) và một vài loại nội dung khác.
Việc giảm chỉ số CLS rất quan trọng vì nếu chỉ số này cao, nó có thể gây ra trải nghiệm người dùng kém.
Điểm CLS kém là vấn đề kĩ thuật, do đó nó cần được giải quyết bởi những người có kinh nghiệm về lập trình, hay nói cách khác là các coder.
Tại sao có CLS ?
Theo như Google cho biết, có 5 yếu tố có thể khiến cho Cumulative Layout Shift xảy ra:
- Hình ảnh không có kích thước.
- Quảng cáo, mã nhúng và iframe không có kích thước.
- Nội dung tự động được chèn vào.
- Font chữ FOIT/FOUT
- Các hành động chờ phản hồi từ mạng (network) trước khi cập nhật DOM.
Hình ảnh và video cần được khai báo chiều cao, chiều rộng trong HTML. Đối với các hình ảnh sử dụng chế độ responsive, hãy đảm bảo các hình ảnh có kích thước khác nhau cho các chế độ xem khác nhau sử dụng chung một tỉ lệ khung hình.
Google có chuyên các bạn sử dụng AspectRatioCalculator.com để tính toán tỉ lệ khung hình. Đây là tài nguyên rất tốt để giảm CLS.
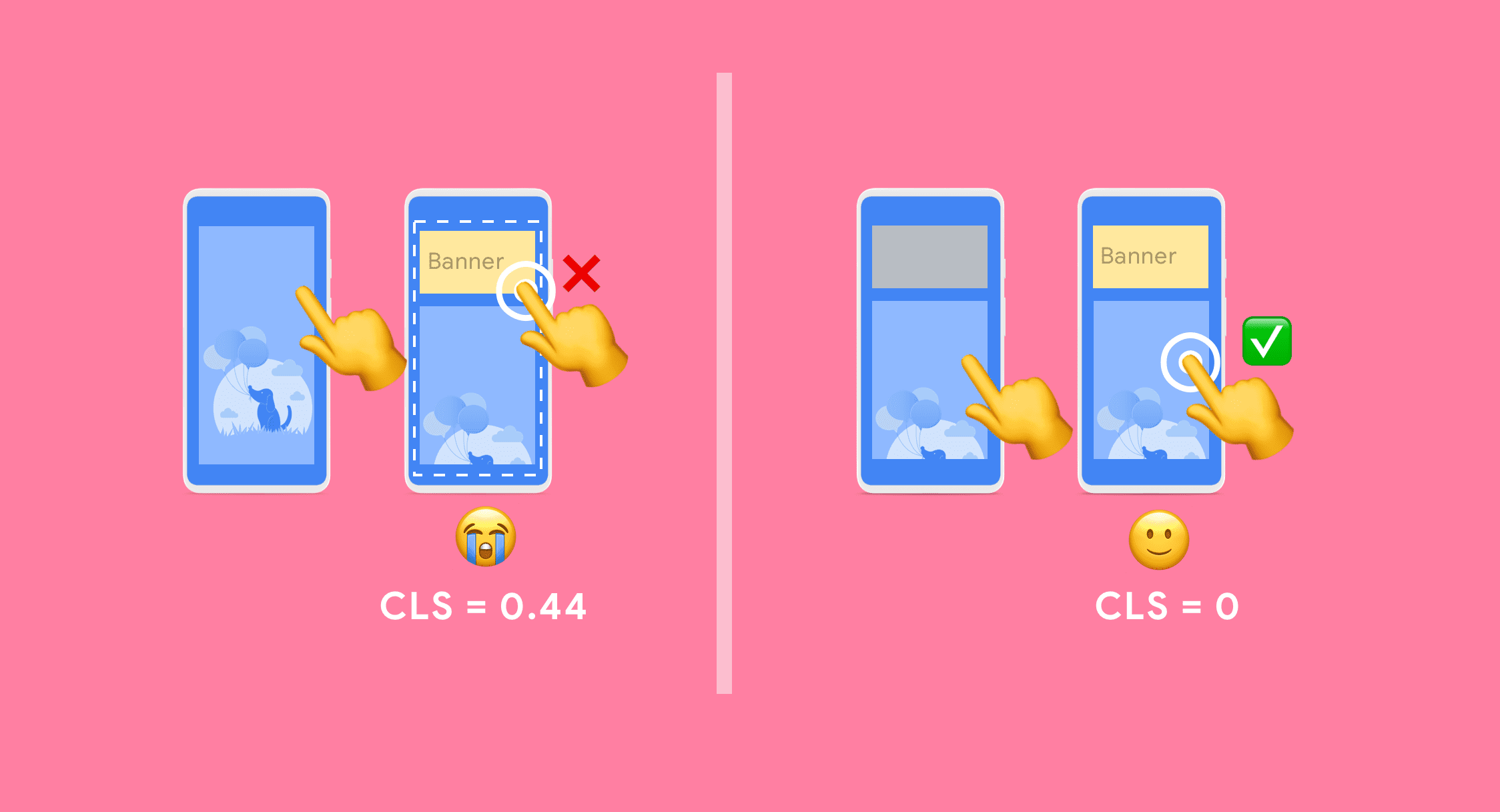
Quảng cáo có thể gây ra CLS
Rất khó để tùy chỉnh quảng cáo nhưng bạn phải đối phó với nó nếu muốn giữ điểm thay đổi bố cục tích lũy. Một cách dễ hơn để đối phó với quảng cáo là định kích thước rộng x cao của nó và quảng cáo chỉ hiển thị đúng vị trí và kích thước mà bạn mong muốn.
Có 2 cách để xử lý cho quảng cáo:
– Nếu khung quảng cáo không thể được lấp đầy (không hiển thị hết chiều rộng, chiều cao mặc định mà bạn đã cài đặt), bạn có thể sử dụng một quảng cáo hình ảnh (banner) để lấp đầy.
– Nếu quảng cáo nằm ở cột bên phải trang web và phiên bản mobile của bạn không có cột phải thì nó sẽ không hiển thị, điều này dĩ nhiên là không tác động đến CLS của bạn. Tuy nhiên điều này phụ thuộc vào mục đích, chủ đề và cách bố trí layout của bạn. Bạn cần phải xem xét việc này.
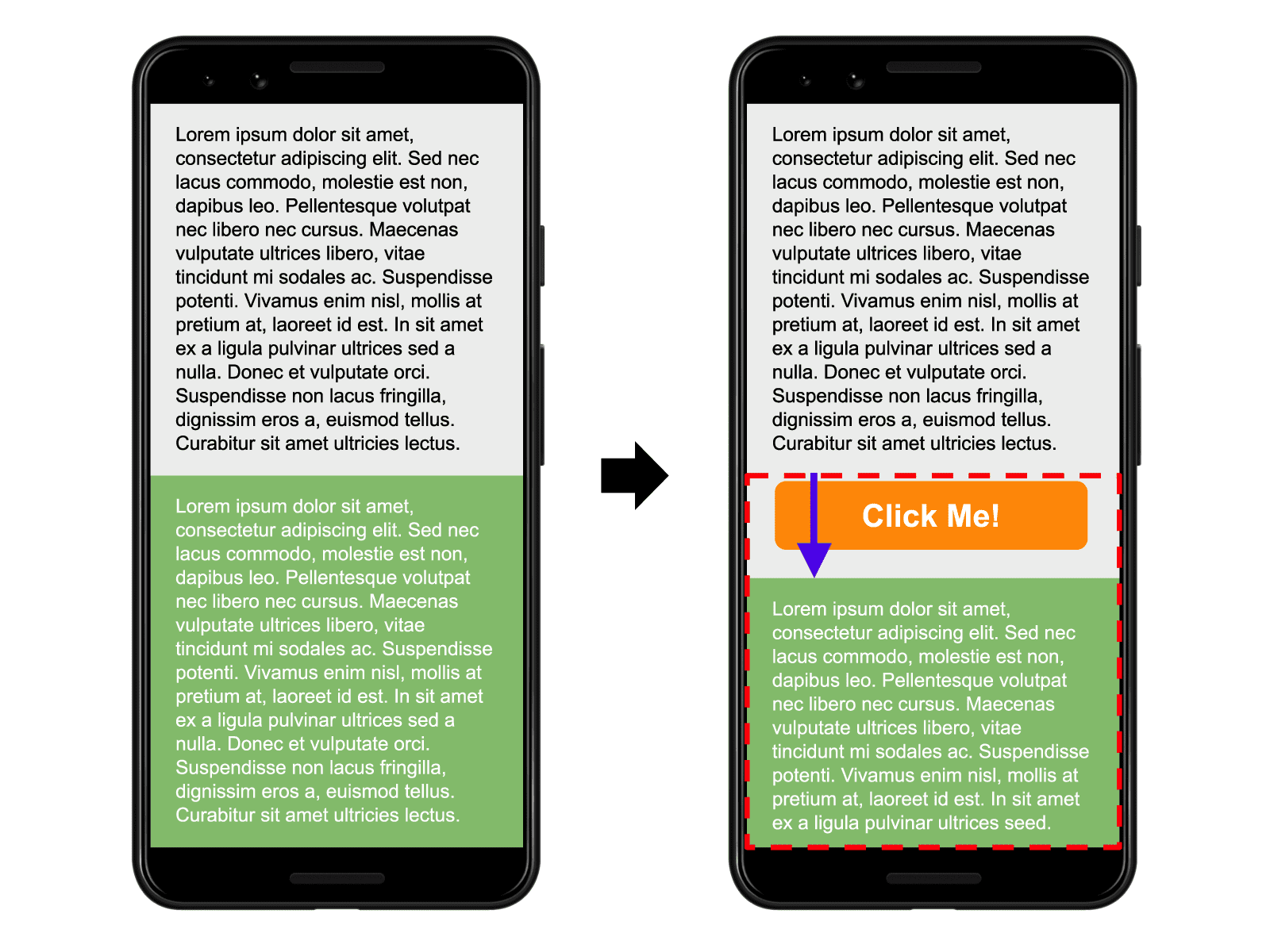
Nội dung động
Đây là dạng nội dung được thêm vào trang web trong quá trình tải xuống. Ví dụ thường gặp nhất là bạn nhúng mã YouTube, Tweet vào website và trang web của bạn sẽ chèn mã được nhúng vào dưới dạng một Object của DOM.
Font chữ cơ bản
Sử dụng các font chữ được cá nhân hóa sẽ khiến cho font đó cần được tải xuống khi nạp web. Điều này có thể gây ra vấn đề gọi là Flash of invisible text (FOIT) và Flash of Unstyled Text (FOUT).
Bạn có thể sử dụng cú pháp rel=”preload” để tải trước những thứ đó.
Lighthouse có thể giúp bạn xác định và chuẩn đoán những vấn đề liên quan đến CLS. Phần này mình sẽ viết trong một bài viết khác.
Cumulative layout shift có thể xảy ra trong quá trình phát triển dự án
Dù bạn tính toán kỹ càng, Cumulative layout shift vẫn có thể xảy ra trong quá trình bạn phát triển. Chuyện này xảy ra khi những tài nguyên cần thiết cho việc tải trang được nạp vào bộ nhớ đệm của trình duyệt. Trong lần truy cập tiếp theo, có thể bạn sẽ nhận thấy lỗi Cumulative layout shift xảy ra vì các tài nguyên cũ đã nạp trước dó.
Do đó, bạn cần cẩn thận khi phát triển và thử nghiệm nhiều lần, tránh dùng bộ nhớ cache trong thời gian debug nếu không sẽ phải giải quyết các rắc rối không đáng có.
Cumulative Layout Shift được Google tính toán như thế nào ?
Cumulative Layout Shift được tính toán dựa trên 2 số liệu/sự kiện. Đầu tiên là chỉ số tác động.
Phân số tác động (Impact Fraction)
Chỉ số phân số tác động đo xem có bao nhiêu phần tử không ổn định chiếm trong khung hình(viewport).
Một khung hình (viewport) là những gì bạn nhìn thấy trong màn hình điện thoại di động (phần hiển thị, không tính những phần chưa hiển thị khi bạn cuộn trang).
Khi một phần tử được tải xuống và sau đó dịch chuyển, tổng không gian mà nó chiếm dụng từ vị trí đầu tiên đến vị trí cuối cùng mà nó hiển thị khi trang được hiển thị. Giấ trị này được Google xem là điểm số CLS.
Trong ví dụ mà Google sử dụng, nếu một yếu tố nào đó chiếm 50% trong viewport và sau đó giảm xuống tiếp 25% nữa. Khi được cộng lại với nhau, giá trị 75% được gọi là phân số tác động và nó được biểu diễn trong báo cáo lại là 0.75
Phân số khoảng cách (Distance Fraction)
Số liệu thứ hai mà Google sử dụng được gọi là Phân số khoảng cách(Distance Fraction). Phân số khoảng cách là lượng không gian mà phần tử trang di chuyển từ vị trí ban đầu đến vị trí cuối cùng.
Trong ví dụ trên, phần tử trang đã di chuyển 25%.
Vì vậy, điểm bố cục tích lũy (CLS) được tính bằng cách nhân phân số tác động và phân số khoảng cách
0.75 x 0.25 = 0.1875
Vẫn có một số biểu thức tính toán và cân nhắc khác trong việc tính toán nhưng điều quan trọng là bạn hiểu được cách tính toán các chỉ số để đo lường một số yếu tố trải nghiệm người dùng quan trọng.
Cách đo CLS
Có 2 cách mà Google dùng đo CLS. Google gọi cách thứ nhất là Lab và cách thứ hai là Field.
Trong cách đo Lab – Google mô phỏng một người dùng thực tế tải xuống một trang web. Trong cách này, Google sử dụng Moto G4 để mô phỏng người dùng và tạo ra điểm CLS.
Cách đo Lab là phương pháp mô phỏng tốt nhất để hiểu về cách bố trí, xây dựng trang web trước khi đưa nó đến người dùng. Nó cũng cung cấp cho các webmaster, dev phương pháp cơ bản nhất để kiểm tra các vấn đề trong quá trình trang web được tải xuống.
Công cụ Lab được sử dụng mà bạn có thể tiếp cận được là Chrome Dev Tools và Lighthouse. Thật may mắn là nó có sẵn trong Chome của bạn cả.
Hiểu về Cumulative Layout Shift rất quan trọng
Sự thay đổi về bố cục và điểm thay đổi bố cục là rất quan trọng với SEO, Dev và cả Webmaster. Theo thông tin bên lề thì nó được lên kế hoạch để trở thành yếu tố xếp hạng quan trọng vào năm 2021.
Hoặc là bạn tìm hiểu nó từ bây giờ, hoặc là bạn sẽ mất rất nhiều thời gian với nó sau này và bỏ lỡ cả thứ hạng của mình nữa.