Bài này mình dịch từ bài viết Google Tag Manager AJAX Form Tracking để lưu trữ và học hỏi thêm. Anh em nào có hứng thú về chủ đề này thì tham khảo thêm, biết đâu sau này lại cần.
Sau đây là video gốc của tác giả:
Phụ mục
Tạo thẻ GA4 event
Trình tạo thẻ GA4 tạo ra khá là đơn giản và là công việc thường ngày mà bạn phải thường xuyên làm nên mình sẽ không đi tập trung quá sâu vào những kiến thức cơ bản này nữa.
Cơ bản là sau khi thiết lập tài khoản Google Analytics GA4, chúng ta tiến hành kết nối tài khoản GA4 vào Google Tag Manager như sau:
- Di chuyển đến Tags
- Bấm vào New
- Trong Tag Configuration chọn Google Analytics: GA4 Event
- Trong Configuration Tag, chọn loại GA4 tag mà bạn đang sử dụng. Danh sách được tải lên dựa trên tài khoản Google Analytics có cùng tài khoản Google của bạn. Hãy chọn Measurement ID tương ứng.
- Trong trường Event Name, nhập generate_lead
- Để trống phần Triggering vì chúng ta chưa cần cài đặt phần đó lúc này
- Save lại
GA4 event tag
Tên sự kiện generate_lead là do Google Analytics nó đề xuất đăt tên như vậy, bạn có thể đổi tên khác nào muốn.
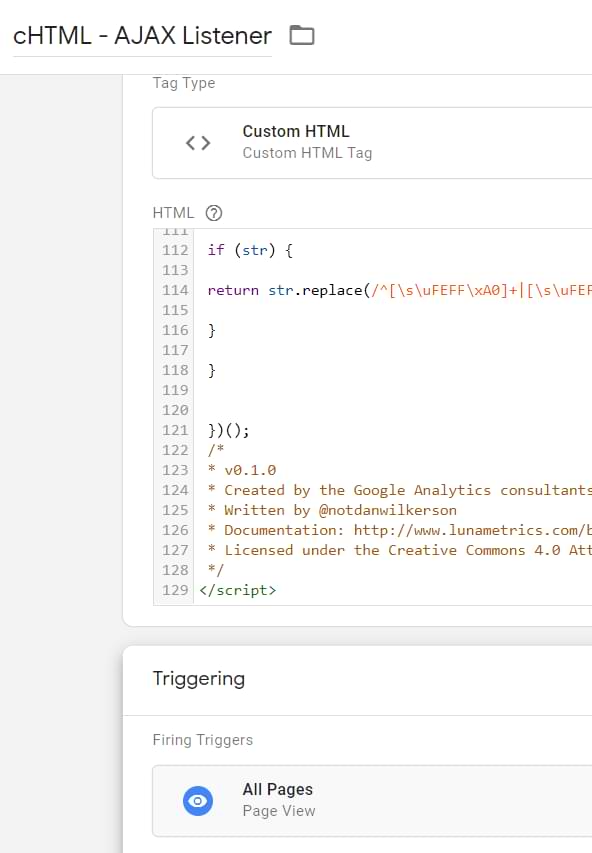
Custom HTML tag với the AJAX listener
Theo một cách xưa cũ, chúng ta có thể dùng 1 page thankyou.html để đưa event vào Google Analytics bằng cách bật event listener. Tuy nhiên trong bài này mình không dùng cách đó mà sử dụng AJAX listener for GTM như sau:
<script id=”gtm-jq-ajax-listen” type=”text/javascript”>
(function() {‘use strict’;
var $;
var n = 0;
init();function init(n) {
// Ensure jQuery is available before anything
if (typeof jQuery !== ‘undefined’) {// Define our $ shortcut locally
$ = jQuery;
bindToAjax();// Check for up to 10 seconds
} else if (n < 20) {n++;
setTimeout(init, 500);}
}
function bindToAjax() {
$(document).bind(‘ajaxComplete’, function(evt, jqXhr, opts) {
// Create a fake a element for magically simple URL parsing
var fullUrl = document.createElement(‘a’);
fullUrl.href = opts.url;// IE9+ strips the leading slash from a.pathname because who wants to get home on time Friday anyways
var pathname = fullUrl.pathname[0] === ‘/’ ? fullUrl.pathname : ‘/’ + fullUrl.pathname;
// Manually remove the leading question mark, if there is one
var queryString = fullUrl.search[0] === ‘?’ ? fullUrl.search.slice(1) : fullUrl.search;
// Turn our params and headers into objects for easier reference
var queryParameters = objMap(queryString, ‘&’, ‘=’, true);
var headers = objMap(jqXhr.getAllResponseHeaders(), ‘\n’, ‘:’);// Blindly push to the dataLayer because this fires within GTM
dataLayer.push({
‘event’: ‘ajaxComplete’,
‘attributes’: {
// Return empty strings to prevent accidental inheritance of old data
‘type’: opts.type || ”,
‘url’: fullUrl.href || ”,
‘queryParameters’: queryParameters,
‘pathname’: pathname || ”,
‘hostname’: fullUrl.hostname || ”,
‘protocol’: fullUrl.protocol || ”,
‘fragment’: fullUrl.hash || ”,
‘statusCode’: jqXhr.status || ”,
‘statusText’: jqXhr.statusText || ”,
‘headers’: headers,
‘timestamp’: evt.timeStamp || ”,
‘contentType’: opts.contentType || ”,
// Defer to jQuery’s handling of the response
‘response’: (jqXhr.responseJSON || jqXhr.responseXML || jqXhr.responseText || ”)
}
});});
}
function objMap(data, delim, spl, decode) {
var obj = {};
// If one of our parameters is missing, return an empty object
if (!data || !delim || !spl) {return {};
}
var arr = data.split(delim);
var i;if (arr) {
for (i = 0; i < arr.length; i++) {
// If the decode flag is present, URL decode the set
var item = decode ? decodeURIComponent(arr[i]) : arr[i];
var pair = item.split(spl);var key = trim_(pair[0]);
var value = trim_(pair[1]);if (key && value) {
obj[key] = value;
}
}
}
return obj;
}
// Basic .trim() polyfill
function trim_(str) {if (str) {
return str.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, ”);
}
}
})();
/*
* v0.1.0
* Created by the Google Analytics consultants at http://www.lunametrics.com
* Written by @notdanwilkerson
* Documentation: http://www.lunametrics.com/blog/2015/08/27/ajax-event-listener-google-tag-manager/
* Licensed under the Creative Commons 4.0 Attribution Public License
*/
</script>
Set Custom HTML tag hoạt động ở tất cả các page.
Giờ chúng ta sẽ bật chế độ Preview and Debug mode để kiểm tra
- Enable (hoặc refresh) Preview and Debug mode.
- Thử gửi dữ liệu thông qua form(không có lỗi)
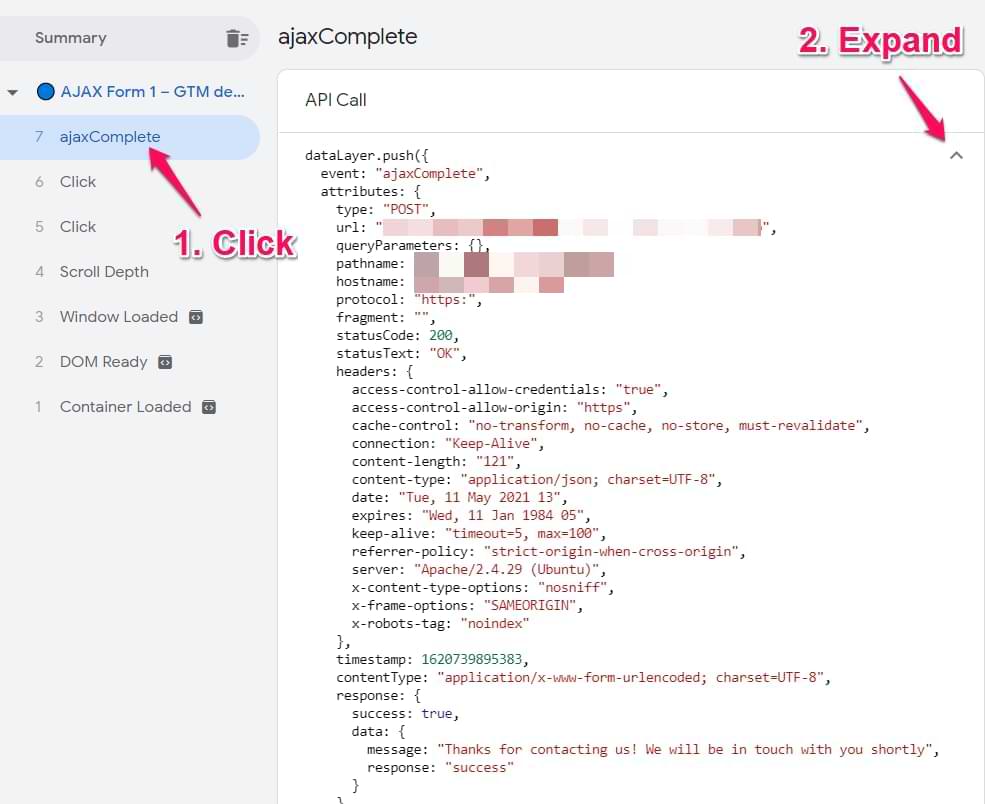
- Kiểm tra xem có sự kiện ajaxComplete hay không.
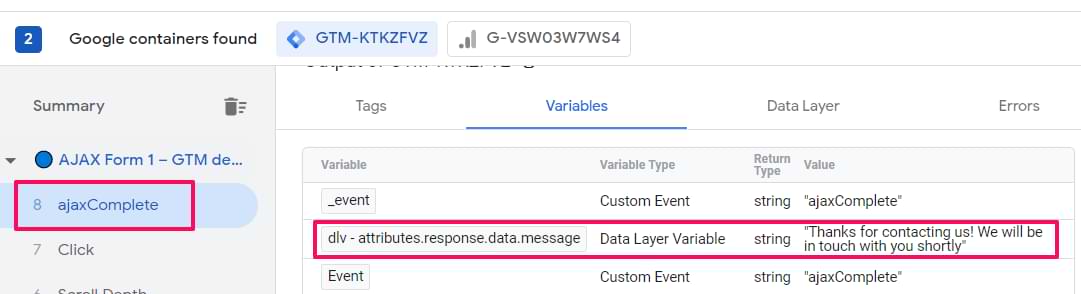
Đây là dữ liệu được chuyển đến lớp dữ liệu sau khi gửi biểu mẫu thành công. Mỗi dòng là một điểm dữ liệu dataLayer riêng biệt có thể được sử dụng làm biến dataLayer trong GTM.
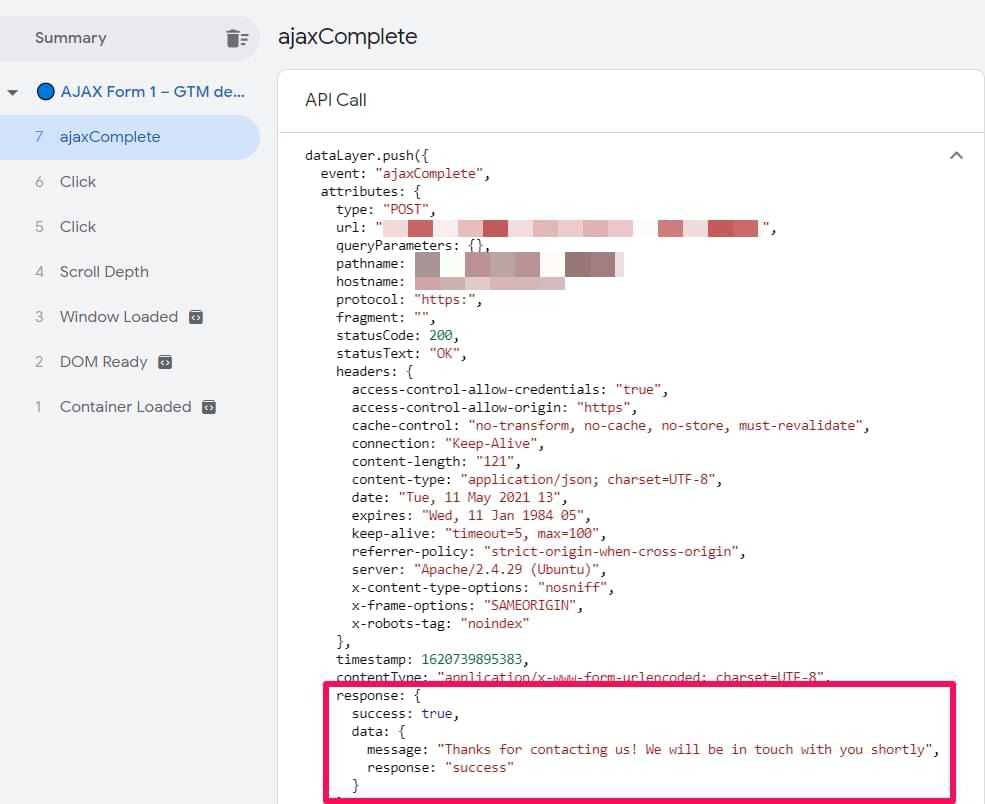
Bây giờ bạn nên tìm thứ gì đó giúp xác định việc gửi biểu mẫu thành công. Cuộn xuống và tìm “phản hồi”.
Nếu bạn thấy message Thanks for contacting us! We will be in touch with you shortly, nghĩa là bạn đang sử dụng nó như một trigger. Ok, bước lập trình trigger đã hoàn tất cơ bản.
Data Layer Variable và Custom Event Trigger
Giờ chúng ta tạo Data Layer variable trong Google Tag Manager như sau:
- Di chuyển đến Variables
- Kéo đến User-Defined variable và bấm New
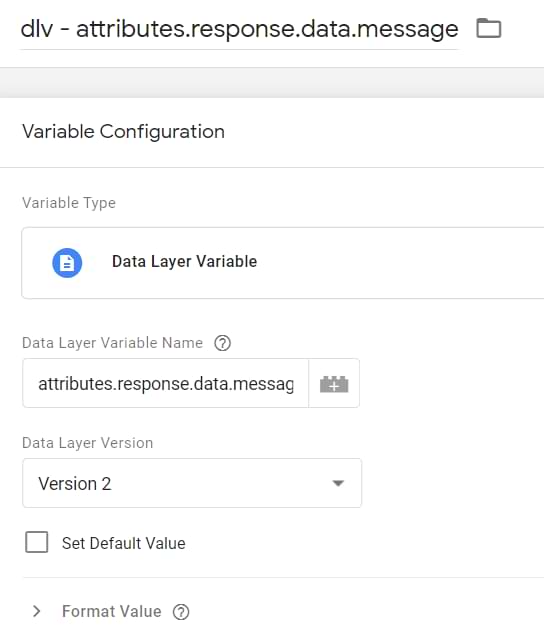
- Click Variable configuration và chọn variable type – Data Layer Variable
- Enter Data Layer Variable Name – attributes.response.data.message
Tại sao chúng ta nhập attributes.response.data.message vào Data Layer Variable Name ? Để biết chính xác, trước hết hãy xem Data Layer trong chế độ Preview and Debug mode.
Trong dòng thứ (2), bạn sẽ thấy sự kiện ajaxComplete. Đó cũng là cái tên xuất hiện ở cột trái trong bảng Preview and Debug. Sau đó, chúng ta nhìn phía bên phải sẽ thấy attributes được xây dựng như một object (cặp key-value) và response là một key.
Nếu bạn có kiến thức về lập trình, truy vấn attributes.response.data.message sẽ gúp lấy đúng nội dung text nằm bên trong. Nếu không có sai sót gì, nội dung sẽ được lấy ra như thế này:
Giờ chúng ta đã có được dữ liệu gửi lên. Việc tiếp theo là trigger dữ liệu gửi lên để xử lý nó và gửi nó đến Google Analytics bắt đầu bằng sự kiện ajaxComplete đã nói ở trên.
- Đến Triggers và click New
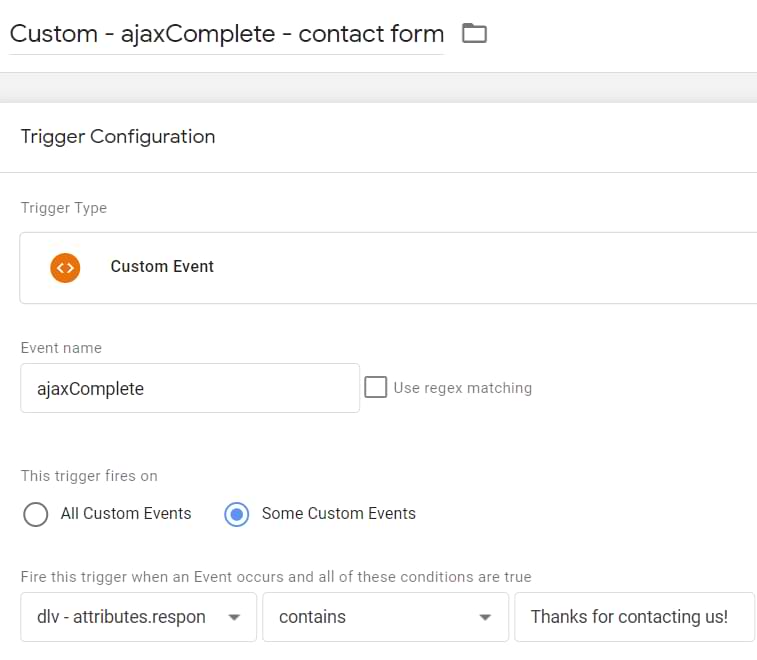
- Chọn Trigger Type – Custom Event
- Enter Event name – ajaxComplete
- Trigger này cần hoạt động ở Some Custom Events
- Khai báo điều kiện để trigger hoạt động – dlv – attributes.response.data.message chứa Thanks for contacting us!