Mình tính việc về vấn đề này hơn nửa tháng nay nhưng đúng lúc em bé nhà mình sinh nên cứ ngồi lên máy gõ được vài chữ là “người đẹp” nhà mình lại oe oe… và tụt mood mất tiêu nên lại không viết nữa. Cố gắng lắm bây giờ ráng viết vài dòng nhận định cá nhân của mình về Core Web Vitals cho anh em..
Phụ mục
Core Web Vitals là gì ?
Quay lại bài viết trước một chút, vào cuối tháng 5 vừa rồi Google đã thông báo rằng mình vừa đưa một số công cụ phân tích mới gọi là Core Web Vitals vào bổ sung cho các công cụ đánh giá Page Speed Insight và dĩ nhiên đều này – theo mình là có ảnh hưởng khá là lớn đến đợt cập nhật ngay đầu tháng 5 mà Google lẳng lặng thực hiện.
Điểm qua một vài tiêu chí mà Google công bố:
- Largest Contentful Paint (LCP): chỉ số này đo hiệu suất tải trang. Để cung cấp một trải nghiệm tốt, trang phải có LCP diễn ra trong vòng 2.5 giây.
- First Input Delay (FID): Thời gian phản hồi lần tương tác đầu tiên – để cung cấp một trải nghiệm tốt cho người dùng, các trang web phải có FID dưới 100 millisecond
- Cumulative Layout Shift (CLS): Điểm số thay đổi bố cục ở dạng tích lũy – chúng đo độ ổn định thị giác. Để cung cấp một trải nghiệm tốt, các trang web nên có chỉ số CLS dưới 0.1
Nếu bạn chưa biết hoặc chưa hiểu các chỉ số này, hãy chịu khó đọc lại bài viết cũ mà mình đã dẫn link ở trên trước khi tiếp tục đọc bài này nhé.
Core Web Vitals – hiểu sao cho đúng ?
Trước tiên, thay mặt…chính bản thân mình mình nói trước những gì mình sắp nói dưỡi đây là quan điểm, ý kiến cá nhân của mình cũng như những gì mình đã thực hiện và trải qua trước khi rút ra kết luận để các bạn tham khảo. Quan điểm này có thể đúng hoặc sai, tùy cách bạn cảm nhận và chắc lọc thông tin. Thống nhất như vậy nhé !
Tốc độ là thứ Google quan tâm
Việc này có thể không cần phải bàn cãi nhiều nữa qua các thông báo của Google cũng như cái cách mà Google họ sử dụng Page Speed Insight để giúp các webmaster tăng tốc độ tải trang web. Bộ engine Core Web Vitals này cũng vậy, bạn cũng sẽ dễ dàng và nhanh chóng nhận ra rằng nó tập trung vào 1 thứ quan trọng: tốc độ – chỉ đơn giản thế thôi.
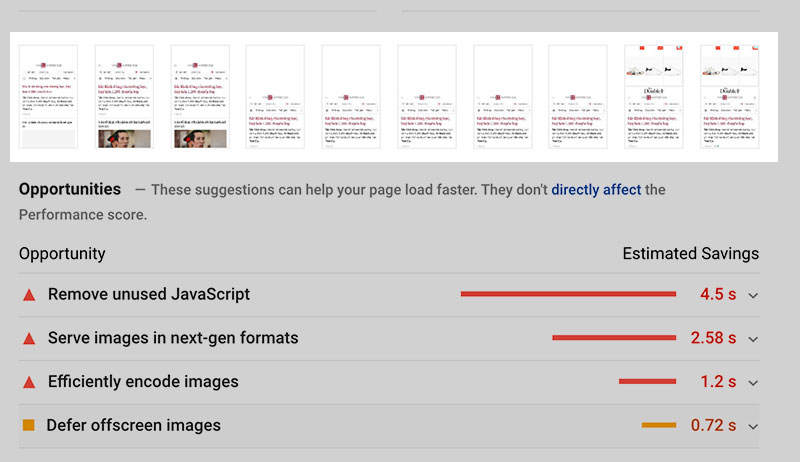
Bản thân mình cho rằng bất kỳ một thông tin nào được Google lựa chọn trình bày trên Page Speed Insight cũng đều rất quan trọng và có giá trị nếu như bạn khai thác nó đúng cách. Một thông tin mà nhiều người hay bỏ qua là 10 sự thay đổi màn hình đầu tiên mà Google ghi nhận – đó là cách Google đọc và đánh giá các chỉ số khác trên Page Speed Insight cũng như cách Google nó duyệt website của bạn. Dĩ nhiên, nếu bạn để ý một chút bạn sẽ thấy là với các website nhanh thì màn hình với nội dung đầu tiên sẽ càng gần về phía trái, ngược lại các web càng chậm thì nội dung đầu tiên sẽ được ghi nhận lùi về phía sau nhiều hơn.
Theo bạn, có có phải là nguyên tắc mà Google dùng tối ưu website và các chỉ số còn lại ko ?
Hãy thử so sánh các chỉ số của Google Page Speed Insight bạn sẽ thấy những gì mình nói là phù hợp nhé !
Tiếp theo, hãy để ý sự thay đổi của màn hình đầu tiên đến màn hình thứ 10 mà Google ghi nhận, nếu bạn thấy có sự khác biệt lớn ở màn hình đầu và màn hình sau cùng, đó chính là chỉ số Cumulative Layout Shift (CLS) hay độ ổn định thị giác; một yếu tố mới được đề cập trong Core Web Vitals phải không nhỉ ?
Core Web Vitals và vấn đề kỹ thuật
Update: sau một thời gian, các yếu tố phân tích rõ ràng hơn thì phần thông tin, nhận xét ở đề mục này không còn chính xác. Mình đề xuất mọi người đọc tham khảo mà thôi.
Mình nghĩ rằng đây là một trong những điều nhiều rất nhiều bạn làm SEO rất quan tâm và mong muốn các chỉ số Core Web Vitals đẹp hơn để làm hài lòng anh Gồ khó tính và hay sinh chuyện. Mình đọc rất nhiều bài thảo luận về việc làm thế nào để tối ưu Core Web Vitals nhưng cũng chẳng có ai cho mình câu trả lời nào mình cho là thỏa đáng cả.
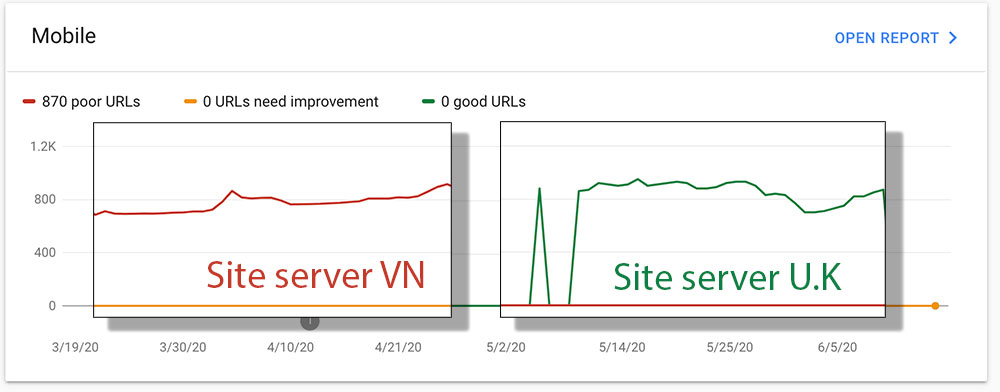
Để trực quan cho và kiểm chứng lại quan điểm của mình, mình tiến hành tối ưu Page Speed Insight trên 2 website: một website có server tại VN và 1 website có server tại Anh (U.K)
Xin được viết ra hầu bạn đọc blog:
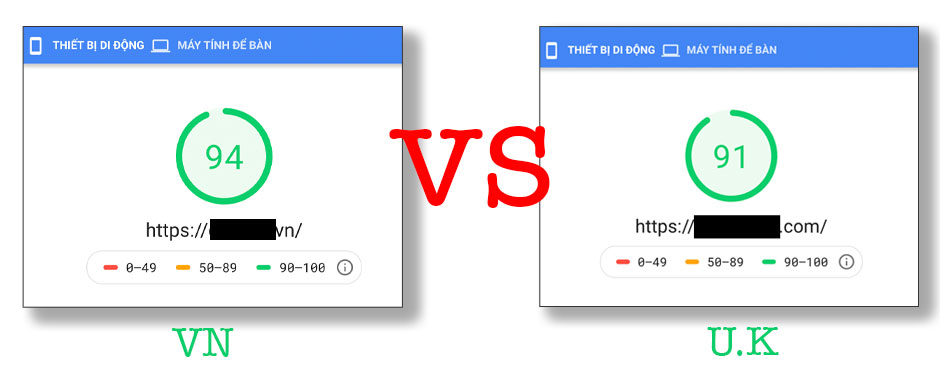
- Mình chuẩn bị sẵn 2 website đã được tối ưu sẵn Page Speed Insght thuộc loại xanh lè xanh lét như web nhà người ta (trên 90 điểm).
- Cần nói luôn là kỹ thuật tối Page Speed Insght của cả 2 website này do mình trực tiếp thực hiện và đều thực hiện gần như bằng tất cả kiến thức tốt nhất của mình nên gần như cả 2 đều đạt được độ chín về kỹ thuật,cũng như trình độ tối ưu Page Speed Insight ngang nhau vì đầu cùng do một người thực hiện.
- Một website được đặt server ở Việt Nam (chạy VPS riêng) và một website cũng chạy VPS đặt server ở U,K
Hãy nhìn kết quả về Core Web Vitals mà Google cho biết từ 2 website:
Nhìn vào kết quả, bạn hãy phán đoán nguyên nhân tại sao cả 2 page tối ưu như nhau (ngoại trừ Core Web Vitals) nhưng chỉ số lại khác nhau đến vậy ? Nhìn ông VN muốn té xỉu luôn ???
Các yếu tố ảnh hưởng đến Core Web Vitals
Ở giai đoạn hiện nay, theo đánh giá có phần chủ quan của mình thì có một vài yếu tố có ảnh hưởng đến Core Web Vitals mà bạn nên quan tâm nếu muốn cải thiện chỉ số này của web. Đa phần chúng không ảnh hưởng nhiều bởi kỹ thuật nên bạn hoàn toàn có thể làm được nhé !
Đường truyền: đem con cá mập đi chỗ khác dùm tui. Hoặc dời máy chủ ra quốc tế, dời mấy con bots của Google về VN cũng được. Miễn sao né đám cá mập ra.- Sức mạnh của máy chủ: điều này sẽ giải quyết được tốc độ phản hồi của máy chủ nhanh. Giúp cho browser nhanh chóng nhận được màn hình có nội dung đầu tiên sớm hơn.
- Giảm dung lượng các file có kích thước lớn: đặc biệt là các file ảnh. Hiện bạn có thể dùng định dạng mở rộng .webp hoặc nén ảnh trước khi tải lên vì Web Core Vitals cũng có tính đến thời gian tải file lớn nhất về.
- Đánh giá sự thay đổi của màn hình đầu tiên và giảm thiểu thấp nhất: ví dụ lazy load có thể đưa xuống view tiếp theo thay vì view đầu tiên, slider cũng đem xuống dưới. Tóm lại cái gì có chuyển động và làm cho các màn hình kế tiếp nhau có sự thay đổi thì đem nó ra khỏi màn hình đầu tiên.
Trên đây là một vài phân tích và nhận định của mình về Core Web Vitals, mong rằng có ích cho bạn nào đó quan tâm.