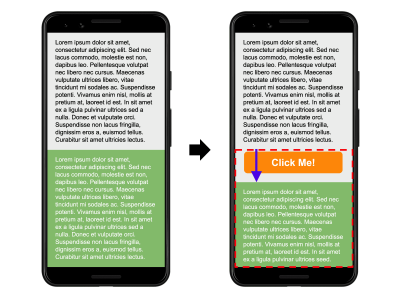
Thay đổi bố cục có thể gây mất tập trung cho người dùng. Hãy tưởng tượng bạn đang đọc một bài báo, bỗng dưng các thành phần tự dưng nhảy loạn cả lên đẩy bạn đến một vị trí khác, bạn bực mình tìm lại đến đoạn nội dung đang đọc…
Thay đổi bố cục tích lũy, hay Cumulative Layout Shift (CLS) đã trở thành một yếu tố thuộc Các chỉ số thiết yếu của trang web , được cho là một trong những yếu tố xếp hạng quan trọng trong năm 2021. Trong bài viết này mình sẽ hướng dẫn bạn tối ưu hóa chỉ số CLS. Để hiểu hơn về chỉ số xếp hạng này, vui lòng đọc lại bài viết tổng quan về Cumulative Layout Shift trước nhé.
Phụ mục
1. Công cụ
Để nhận dạng và khắc phục lỗi CLS không thể thiếu các công cụ chuyên môn, các công cụ này chẳng những giúp bạn phân tích, đánh giá mà còn giúp bạn phát hiện ra điều gì đang xảy ra trên layout của mình. Nhờ đó việc khắc phục trở nên nhanh chóng và chính xác hơn.
Dưới đây là một vài công cụ mà mình hay sử dụng, bạn có thể tham khảo.
1.1 DevTools Performance Panel
Đây là công cụ tích hợp sẵn trong Chrome DevTools rất tiện dụng để bạn có thể kiểm tra Cumulative Layout Shift, đặc biệt là công cụ này cho phép bạn xác định tọa độ trước và sau của element khi xảy ra Layout Shift. Nhờ đó mà việc đánh giá và phân tích trở nên dễ dàng hơn rất nhiều. Đây là công cụ yêu thích của mình.
P/S: Bạn cần nâng cấp phiên bản Chrome lên 84.x mới sử dụng được đầy đủ tính năng nhé.
1.2 Lighthouse
Công cụ này cũng được tích hợp sẵn trong Chrome luôn nên bạn có thể không cần phải cài đặt Extension riêng đâu. Nhưng báo cáo từ Extension riêng theo mình là đầy đủ hơn. Tùy lựa chọn của bạn, nhưng công cụ này có nhiều tác dụng, chắc là nhiều bạn cũng đã sử dụng rồi nên không cần phải nói sâu nữa.
1.3 Web Vitals
Đây cũng là một Extension của Chrome cho phép bạn dễ dàng kiểm tra 3 yếu tố quan trọng Core Web Vitals ở thời điểm hiện tại là Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS) cùng một lúc. Công cụ này thường được mình cài mặt định để kiểm tra liên tục. Tuy nhiên, không hiểu nó tính toán kiểu gì mà site nào cũng lúc đầu xanh, lúc sau đỏ lè =))
1.4 Chrome UX Report (CrUX)
The Chrome UX Report (CrUX) là một báo cáo trải nghiệm người dùng được chia sẻ công khai. Dữ liệu này được Google truy xuất khi người dùng đồng ý chia sẻ số liệu thống kê qua Chrome hoặc các dịch vụ khác.
Cơ sở dữ liệu này cũng cho phép các dev truy xuất dữ liệu thông qua một API để lấy bất kỳ dữ liệu nào của mình hoặc cả của đối thủ khấc. Đây là nguồn dữ liệu đáng tin cậy để bạn tối ưu hóa không chỉ là chỉ số CLS mà là các chỉ số Core Web Vitals nói chung.
Nếu bạn quan tâm, bạn có thể đăng ký một API và xem thêm hướng dẫn cùng câu query tiêu biểu sau đó tự trích xuất dữ liệu của website của mình ra mà tham khảo.
Hiện tại mình hay sử dụng các công cụ này để tối ưu hóa CLS, nếu bạn thấy có công cụ nào hay hơn thì chia sẻ thêm nhé !
Tối ưu Cumulative Layout Shift
Tối ưu hóa Cumulative Layout Shift xoay quanh một số nguyên nhân cơ bản mà ở bài viết Tổng quan về CLS mình có nói đến:
- Hình ảnh không có kích thước.
- Quảng cáo, mã nhúng và iframe không có kích thước.
- Nội dung tự động được chèn vào.
- Font chữ FOIT/FOUT
- Các hành động chờ phản hồi từ mạng (network) trước khi cập nhật DOM.
Tuy nhiên, phần lớn lỗi phổ biến của các site ở Việt Nam liên quan đến kích thước font chữ và hình ảnh là chính nên khắc phục lỗi này cũng khá là đơn giản và nhẹ nhàng, không phức tạp như bạn nghĩ. Nhất là bạn đã có những công cụ đã nói ở trên.
2.1 Hình ảnh không có kích thước
Hướng dẫn: luôn luôn bao gồm 2 thuộc tính chiều rộng (width) và chiều cao (height) cho ảnh và cả video nữa. Ngoài ra, bạn cần định hình khung chứa ảnh trước để trình duyệt luôn luôn dành một không gian nhất định cho vùng chứa ảnh trong lúc ảnh tải xuống.
Trong thời kỳ đầu của web, các nhà phát triển mã HTML đã thêm thuộc tính (attribute) width và height cho ảnh để định kích thước khung ảnh. Điều này cũng giúp cho trình duyệt tính toán được không gian cần thiết để chứa ảnh ngay cả trước khi ảnh được tải xuống – giảm thiểu việc chỉnh lại dòng và bố trí lại không gian.
Tuy nhiên, khi kỹ thuật Responsive Web Design được biết đến, chúng ta dần dần bỏ đi thuộc tính height và width, thay vào đó dùng CSS để cho trình duyệt tự tính toán lại dựa trên độ rộng màn hình. Cách làm cơ bản là:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
Nhược điểm của nó là chiều cao của ảnh chỉ được xác định khi mà ảnh được tải xuống hoàn toàn. Nếu không không thể xác định được.
Đây là lúc khái niệm tỉ lệ khung hình xuất hiện và phát huy vai trò của nó.
Bằng việc tính toán tỉ lệ của chiều rộng/chiều cao, bạn có thể dự đoán được chiều cao cần thiết cho việc hiển thị ảnh bất chấp ảnh đã được tải xuống hay chưa. Miễn sao bạn có được tỉ lệ và chiều rộng là được.
Ví dụ nếu bạn có một ảnh sử dụng tỉ lệ khung hình 16:9
- Nếu ảnh của bạn có chiều cao là 360px, chiều rộng sẽ là 360 x (16 / 9) = 640px
- Nếu ảnh của bạn có chiều rộng là 640px, chiều cao sẽ là 640 x (9 / 16) = 360px
Các trình duyệt hiện đại sử đại sử dụng tỉ lệ khung hình để tính toán kích thước thược tế và ngăn không cho chúng làm thay đổi khung hình. Chỉ cần bạn cho chúng chiều rộng, chiều cao ban đầu, mọi thứ sẽ trở nên đơn giản:
Sau đó cung cấp cho chúng một UA stylesheets như sau:
img {
aspect-ratio: attr(width) / attr(height);
}
Vậy còn responsive image ?
Trong trường hợp bạn sử dụng nhiều hình ảnh khác nhau cho nhiều loại màn hình khác nhau, bạn có thể sử dụng thuộc tính srcset
2.2 Font chữ FOUT/FOIT
Việc font chữ được tải xuống và thay đổi bố cục trang web có thể xảy ra theo 2 cách:
- Font chữ mặc định được hoán đổ với font chữ mới (FOUT – flash of unstyled text)
- Văn bản không hiển thị cho đến khi tải xong font và render xong (FOIT – flash of invisible text)
Mình khuyên bạn thực hiện một số điều sau để giảm hậu quả:
- Sử dụng
<link rel=preload>– Một số font được tải sớm hơn sẽ giúp giải quyết một số vấn đề liên quan đến CLS - Sử dụng kết hợp
<link rel=preload>vàfont-display: optional
3. Kết luận
Một số hướng dẫn trên giúp bạn giải quyết các vấn đề phổ biến khi cần khắc phục Cumulative Layout Shift. Các trường hợp sử dụng iframe, Youtube… đều có cách sử lý tương tự như phần hình ảnh. Điều quan trọng nhất trong việc này là bạn xác định được những element nào trên web gây ra lỗi và chúng đã thay đổi như thế nào để từ đó bạn có cách hạn chế những thay đổi liên quan đến bố cục một cách hợp lý.
Làm điều này không khó, tuy nhiên nó đòi hỏi sự tỉ mỉ và một chút kỹ thuật nên đừng dại dột làm điều này một mình nếu bạn không rành về kỹ thuật layout. Nên kết hợp với một bạn dev nào đó và cùng chung tay sửa chữa sẽ có lợi hơn cho bạn rất nhiều.