Nếu bạn đang tìm kiếm Báo cáo tốc độ trong Google Search Console thì tin mới cho bạn là nó đã được đổi tên thành Core Web Vitals report (Báo cáo chỉ số thiết yếu về trang web) rồi nhé !
Một cách lặng lẽ và không thông báo, Google đã đổi tên báo cáo Speed report thành Core Web Vitals report. Nếu bạn đang cảm thấy hoang mang, bạn không cần phải hoảng loạn đâu – Google vừa đổi tên và sử dụng bộ máy chỉ số thiết yếu mới để cung cấp chỉ số cho báo cáo này.
Với báo cáo này, bạn vẫn sẽ nhìn thấy nó cũng giống như Báo cáo các chỉ số tốc độ trước đây: các đường biểu đồ biểu thị tốc độ nhanh, trung bình và chậm như báo cáo Speed Report trước đây – và Google cũng không thông báo những thay đổi trong bộ engine mới này, nhưng nó lại có những chỉ số báo cáo mới mà bạn dễ dàng quan sát được.
Chỉ số thiết yếu của trang web: core web vitals là gì ?
Core web vitals là gì ? Đây là một một bộ số liệu mới được Google giới thiệu vào đầu tháng 5 này – Google định nghĩa nó là một tập hợp các chỉ số thiết yếu được áp dụng chung cho tất cả các trang web, nêu nó sẽ được đo cho tất cả các chủ sở hữu của tất cả các trang web và sẽ hiển thị cho tất cả các công cụ của Google. Mỗi chỉ số thiết yếu đại diện cho một khía cạnh riêng biệt của trải nghiệm người dùng và có thể đo lường được, nó phản ánh trải nghiệm người dùng trong thế giới thực, rất quan trọng sau kết quả trên SERP đối với người dùng.
Các chỉ số thiết yếu của website hiện tại (năm 2020) tập trung vào 3 khía cạnh của trải nghiệm người dùng: tải trang, tính tương tác và sự ổn định của hình ảnh trực quan.
Nó bao gồm các số liệu sau:
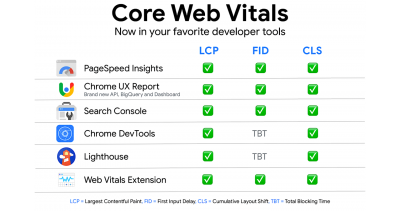
Chúng được định nghĩa là các chỉ số LCD, FID và CLS. Sau đây là một vài ngưỡng cho từng chỉ số mà có thể bạn sẽ cần biết:
- Largest Contentful Paint (LCP): chỉ số này đo hiệu suất tải trang. Để cung cấp một trải nghiệm tốt, trang phải có LCP diễn ra trong vòng 2.5 giây.
- First Input Delay (FID): Thời gian phản hồi lần tương tác đầu tiên – để cung cấp một trải nghiệm tốt cho người dùng, các trang web phải có FID dưới 100 millisecond
- Cumulative Layout Shift (CLS): Điểm số thay đổi bố cục ở dạng tích lũy – chúng đo độ ổn định thị giác. Để cung cấp một trải nghiệm tốt, các trang web nên có chỉ số CLS dưới 0.1
Thông tin thêm: Google có một tài liệu hướng dẫn hữu ích cho mọi người ở đây. Chắc chắn đợt cập nhật này sẽ làm một số website thay đổi về tốc độ đáng kể. Hãy bình tĩnh và thay đổi phù hợp.
Hãy cẩn thận
Những chỉ số mới này là thay đổi đáng kể (mà mình nghĩ là có ảnh hưởnh đến kết quả tìm kiếm của Google), và gần như chắc chắn rằng những chỉ số này sẽ cón được cập nhật và bổ sung nhiều hơn nữa. Bạn cần theo dõi thường xuyên và chỉnh sửa hệ thống của mình dần dần đi là vừa nếu không cũng sẽ mệt lắm đấy.
Hãy bắt đầu tìm hiểu và tối ưu hóa ngay bây giờ.